L'automatizzazione della distribuzione del software aiuta a ridurre gli attriti e i ritardi che si verificano tra il completamento del software e la messa in produzione.
Una delle sfide più difficili è ridurre il tempo tra la fase finale dei test e l'esecuzione dal vivo la quale deve essere necessariamente la più breve possibile per ridurre al minimo i tempi di fermo.
Blue-green deployment
Nel blue-green deployment, dobbiamo creare due ambienti completamente uguali, quello di test e quello di produzione. In qualsiasi momento uno dei due ambienti è vivo, ad esempio l'ambiente blu, mentre nell'altro ambiente, ad esempio ambiente verde, si esegue l'ultima fase dei test. Una volta che il software sta funzionando, si cambia il routing delle richieste in modo che passino progressivamente all'ambiente verde fino a che l'ambiente blu diventi inattivo.
Questo approccio è un modo rapido per eseguire il rollback nel caso qualcosa vada storto.
I due ambienti devono essere diversi ma il più possibile identici. In alcune situazioni possono essere componenti hardware diversi oppure possono essere macchine virtuali diverse in esecuzione sullo stesso (o diverso) hardware.
Una volta che l' ambiente è verde e si è soddisfatti della sua stabilità, allora si utilizza l'ambiente blu come ambiente di gestione temporanea per la fase di test finale per la tua prossima distribuzione.
I database possono spesso rappresentare una sfida con questa tecnica, in particolare quando è necessario modificare lo schema per supportare una nuova versione del software. In questi casi è necessario attuare una politica di rollback nel caso il rilascio non funzioni correttamente.
Azure WebApp distribution slot
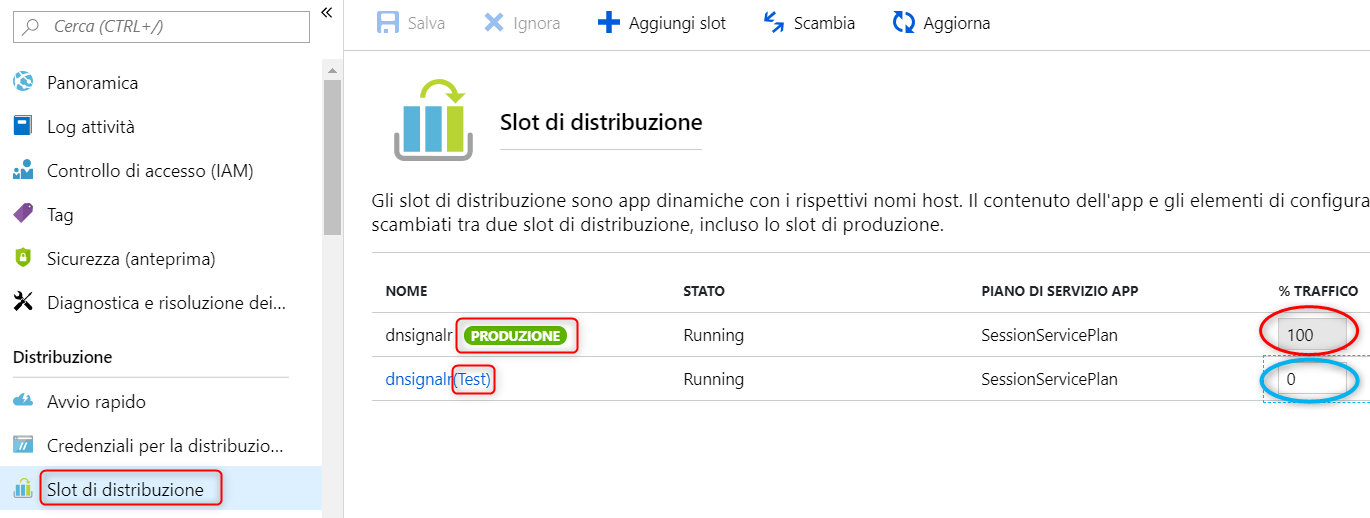
Nelle WebApp di Azure è disponibile la funzionalità dello slot di distribuzione che consente di mutare il carico progressivamente dall'ambiente blu all'ambiente verde e di verificare i requisiti.

Quando un nuovo client esegue una richiesta, viene associato a una delle due istanze con un particolare header HTTP chiamato: x-ms-routing-name=BLUEGREENSLOT dove il BLUEGREENSLOT è il nome dello slot. L'ambiente di produzione viene individuato con l'attributo SELF (x-ms-routing-name=self).
Il blue-green deployment è una tecnica da utilizzare nelle procedure di ontinuous Delivery, in particolare, è possibile sfruttare tramite Azure DevOps, le opzioni di deployment slot tramite l'estensione predefinita Azure App Service Deployment: ARM.
Con questa tecnica, ed eventualmente con il supporto del manual intervention task, è possibile eliminare il downtime dell'applicazione anche su ambienti di continuous delivery.
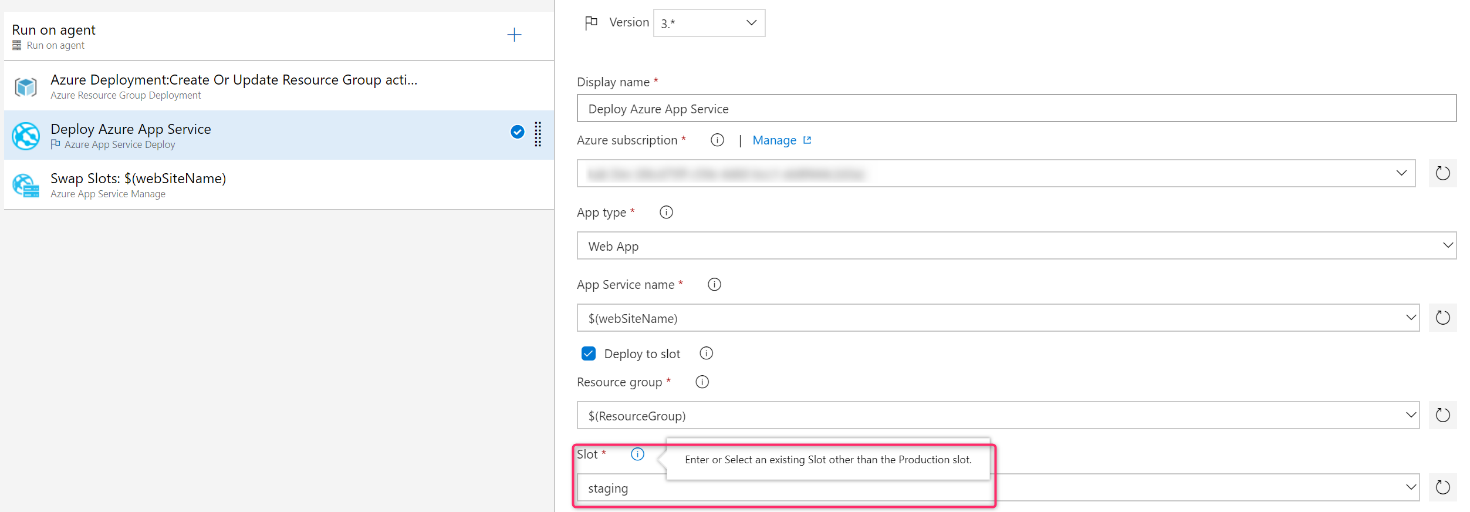
Di seguito è mostrato come implementare su Azure DevOps per rilasciare il codice in uno slot di staging.

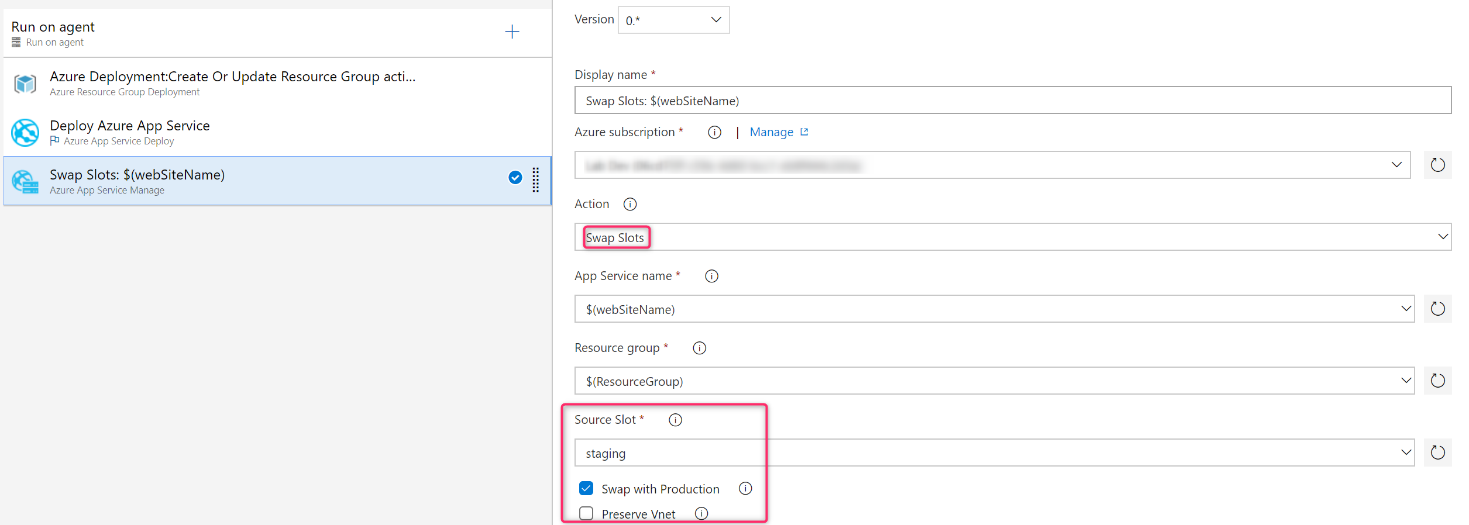
Una volta testato è possibile proseguire con il task per scambiare l'istanza di produzione, da blu a verde.

Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Migliorare la scalabilità delle Azure Function con il Flex Consumption
Referenziare un @layer più alto in CSS
Effettuare il refresh dei dati di una QuickGrid di Blazor
Gestione degli stili CSS con le regole @layer
Rinnovare il token di una GitHub App durante l'esecuzione di un workflow
Supportare lo HierarchyID di Sql Server in Entity Framework 8
Utilizzare DeepSeek R1 con Azure AI
Il nuovo controllo Range di Blazor 9
Usare le navigation property in QuickGrid di Blazor
Gestione dei nomi con le regole @layer in CSS
Gestire il colore CSS con HWB
Ricevere notifiche sui test con Azure Load Testing




