Logic Apps è un motore di workflow fortemente basato su servizi che permette di esprimere velocemente logiche in forma visuale. E' perfetto quando i requisiti non sono particolarmente complicati e ci esonera da moltissimi aspetti di hosting e setup del progetto.
In questo script lo vogliamo utilizzare abbinandolo ad un servizio dei Cognitive Service: content moderator. Il servizio permette di inviare un'immagine e ottenere una valutazione sul grado di razzismo o della presenza di contenuti per adulti. Nelle Logic Apps esiste un connettore che ci permette facilmente di integrare questo servizio e di realizzare, per esempio, un workflow che analizzi tutte le nuove immagini inserite in un blob per ricevere un'e-mail che inviti a controllare il contenuto nel caso l'esito dia un controllo positivo.
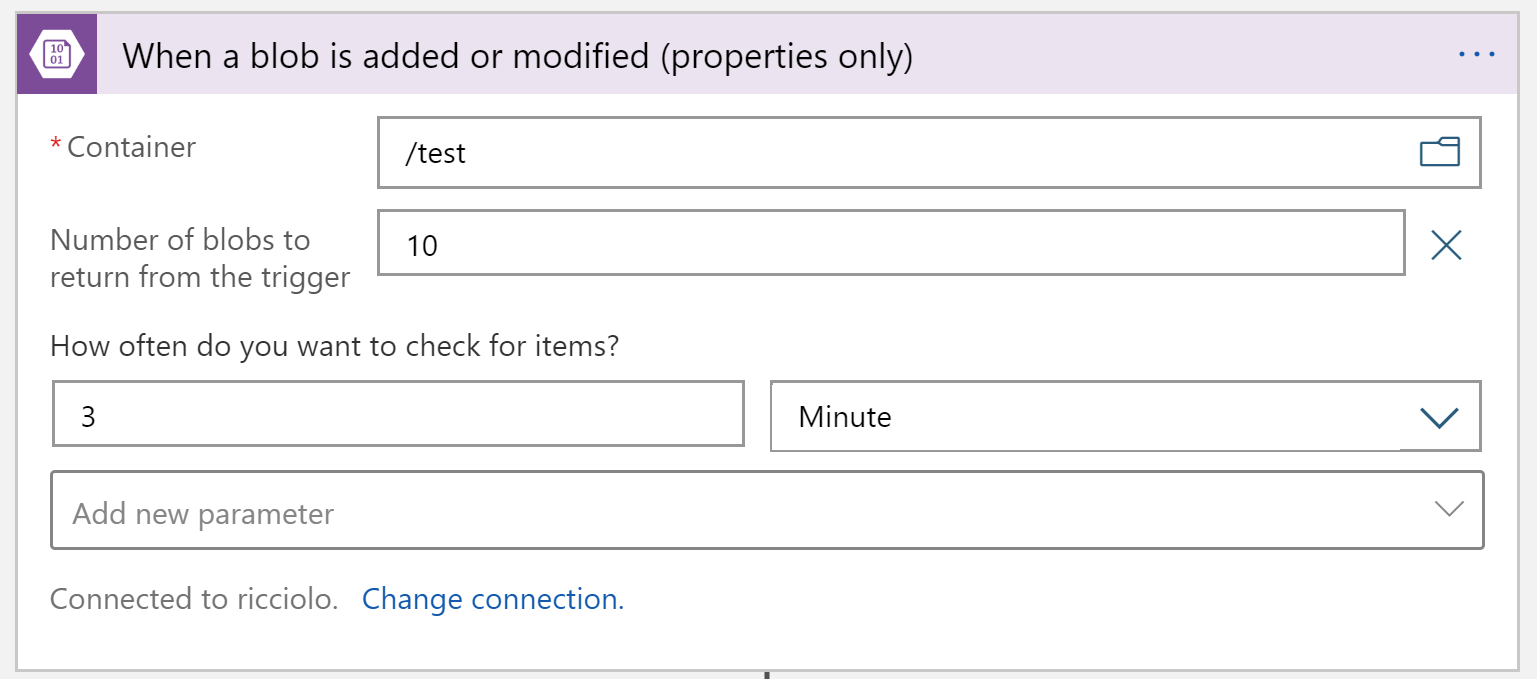
Creiamo quindi una nuova Logic App e posizioniamoci nel designer. Inseriamo prima di tutto un trigger When a blob is added or modified.

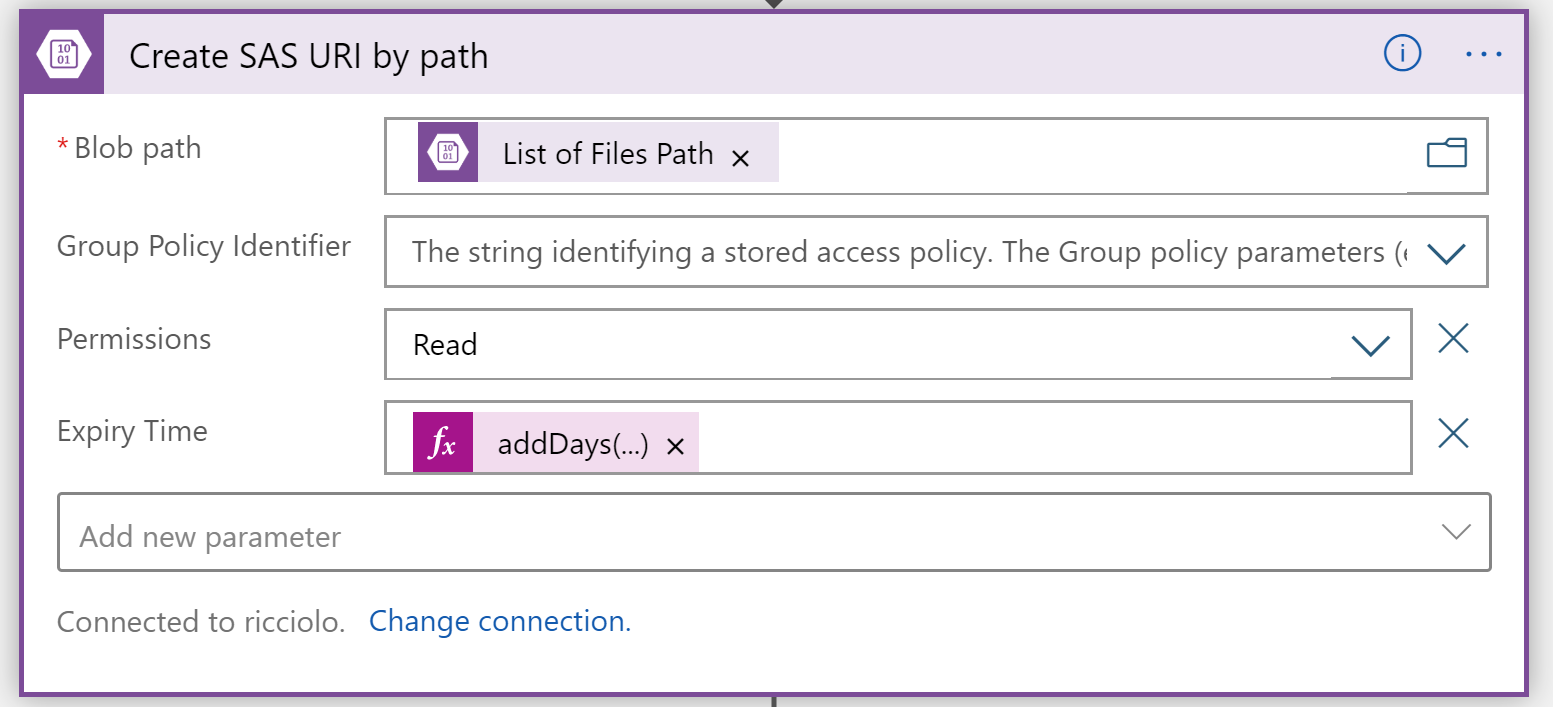
Indichiamo il container e gli intervalli di controllo. Successivamente creiamo una action di nome Create SAS URI by path, in modo da creare un indirizzo temporaneo di lettura all'immagine.

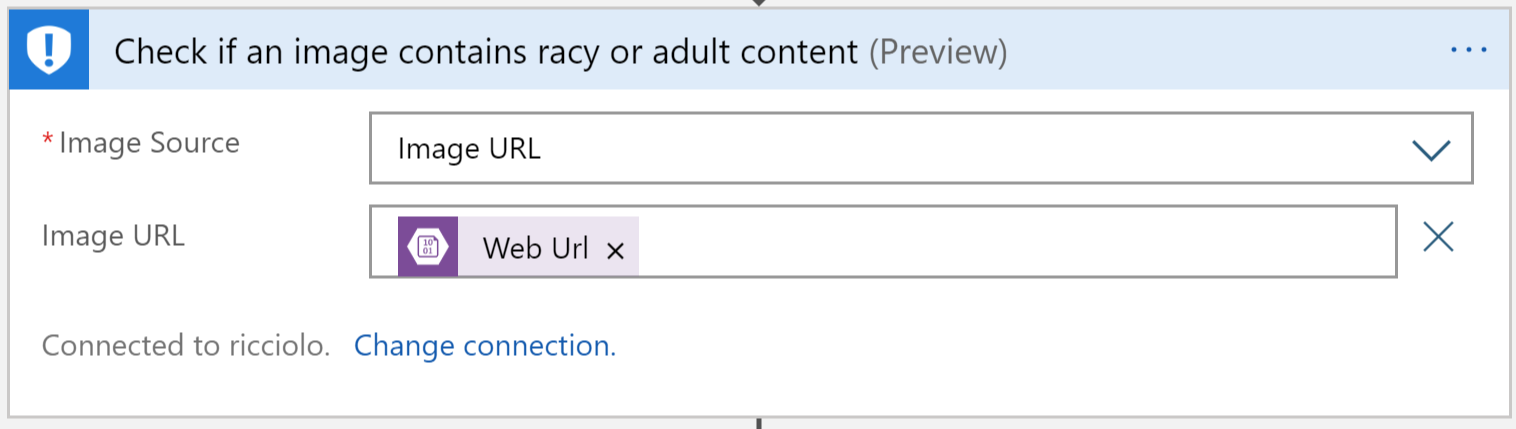
Diamo una scadenza di un'ora usando l'espressione addDays(utcNow(), 1). Procediamo con la action Check if an image contains racy or adult content indicando di usare l'indirizzo temporaneo appena creato.

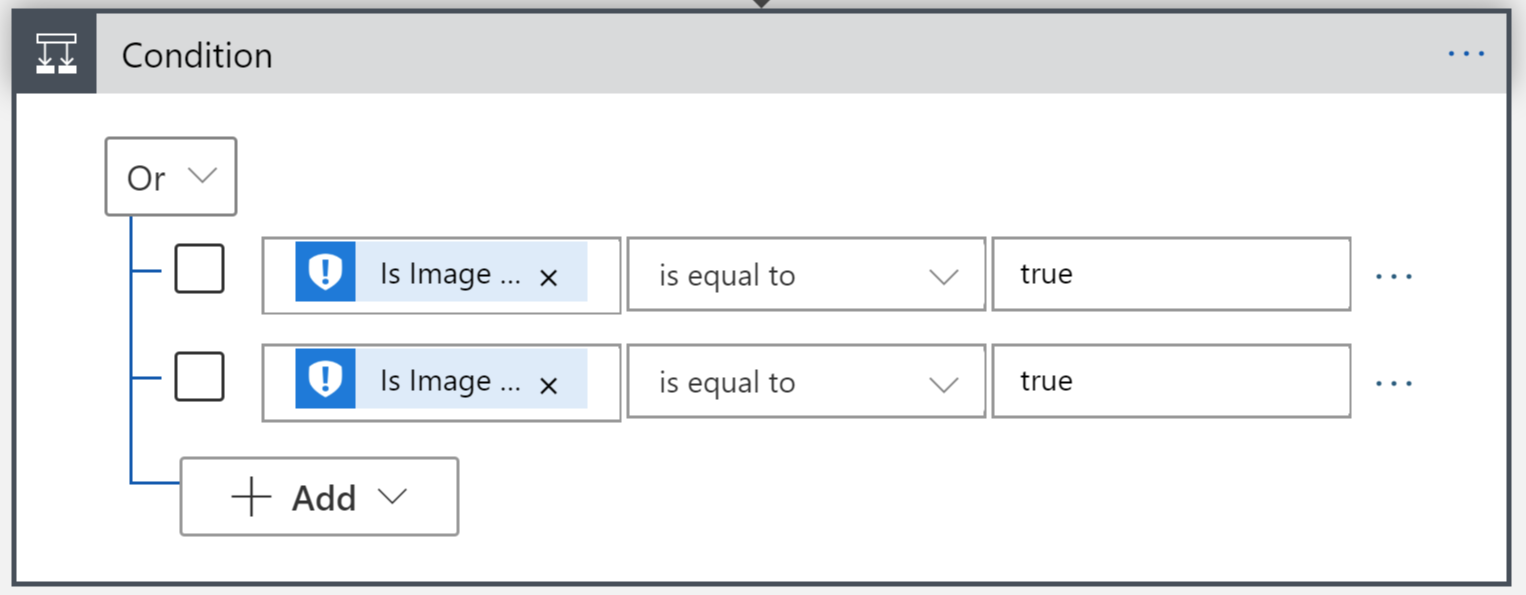
Creiamo infine una condizione che vada a valutare la presenza in OR di contenuti per adulti o razzisti.

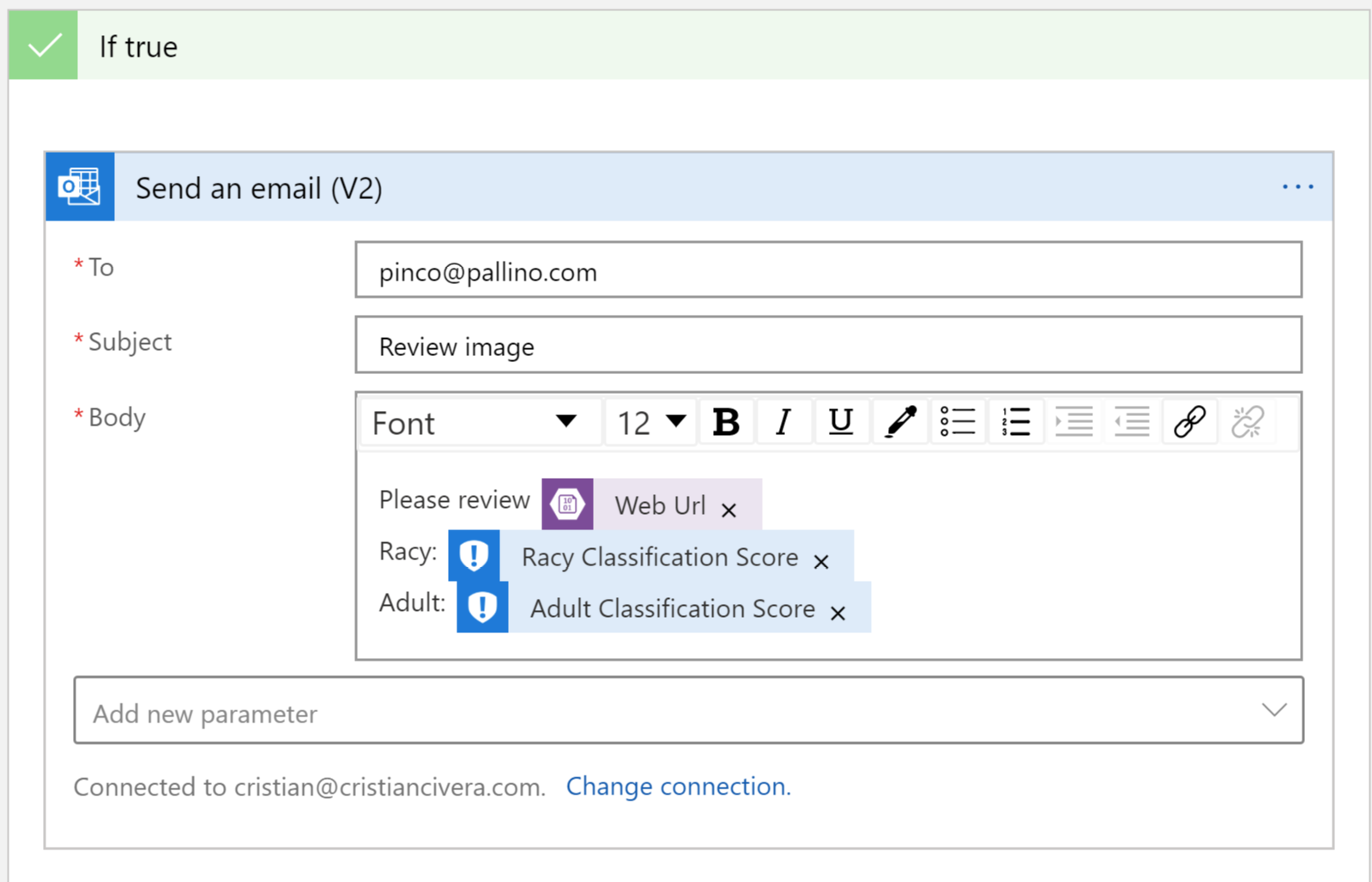
In caso positivo inviamo un'e-mail al moderatore indicando l'indirizzo dell'immagine e la classificazione data.

Ad ogni passaggio sarà richiesto di impostare le rispettive connessioni e chiavi, ma in pochi minuti otteniamo un sistema scalabile in grado di effettuare controlli su poche o moltissime immagini.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Utilizzare una qualunque lista per i parametri di tipo params in C#
Rendere le variabili read-only in una pipeline di Azure DevOps
Popolare una classe a partire dal testo, con Semantic Kernel e ASP.NET Core Web API
Configurare lo startup di applicazioni server e client con .NET Aspire
Selettore CSS :has() e i suoi casi d'uso avanzati
Eseguire query in contemporanea con EF
Persistere la ChatHistory di Semantic Kernel in ASP.NET Core Web API per GPT
Recuperare automaticamente un utente e aggiungerlo ad un gruppo di Azure DevOps
Fissare una versione dell'agent nelle pipeline di Azure DevOps
Migliorare i tempi di risposta di GPT tramite lo streaming endpoint in ASP.NET Core
Usare i settings di serializzazione/deserializzazione di System.Text.Json di ASP.NET all'interno di un'applicazione non web
Effettuare il log delle chiamate a function di GPT in ASP.NET Web API




