Nello script #244 abbiamo visto come i service connector permettono di collegare servizi PaaS per agevolare la loro configurazione, senza perdersi nella creazione di variabili d'ambiente, oltre che avere chiaro quali servizi un'app utilizza.
Di recente container app si è arricchito di una nuova funzionalità, chiamata add-on. Lo scopo è quello di creare velocemente container app addizionali che vivono nello stesso environment, già preconfezionati per alcuni scopi comuni, come database o cache. Non è pensato per la produzione, ma per il testing e lo sviluppo, in modo da aver pronto all'uso un database vettoriale come Qdrant o una cache come Redis, ma usufruendo della scalabilità e dei bassi costi (fino a zero se non lo si utilizza) di Container App.
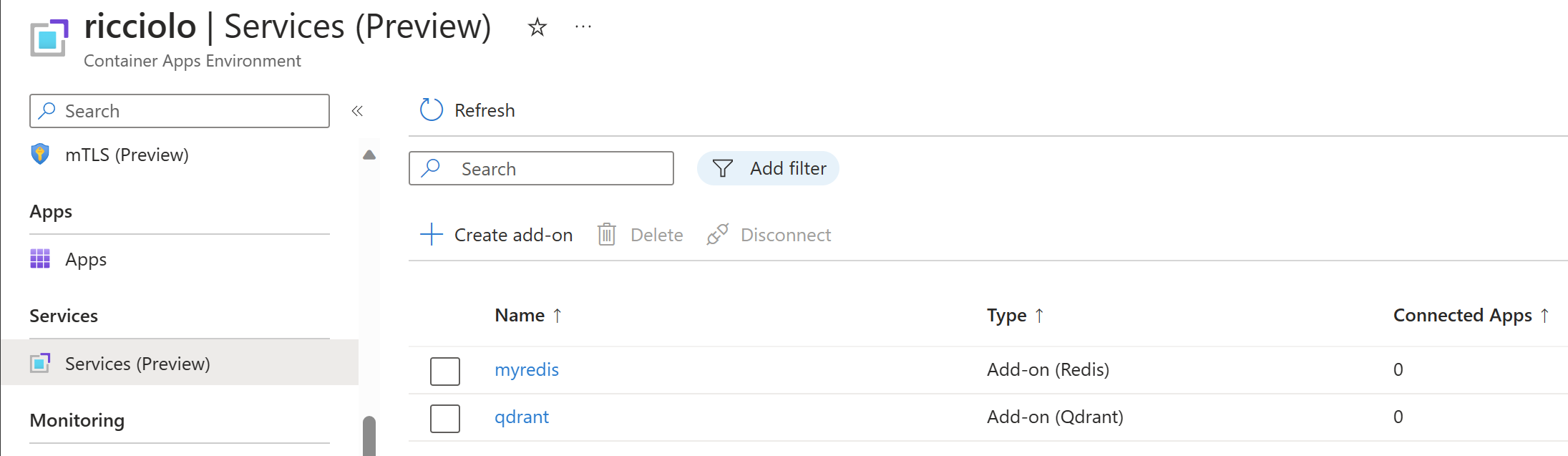
Per usufruire di questa funzionalità possiamo usare come sempre Azure CLI o il portale. In quest'ultimo caso dobbiamo partire dall'environment e recarci nella sezione Services.

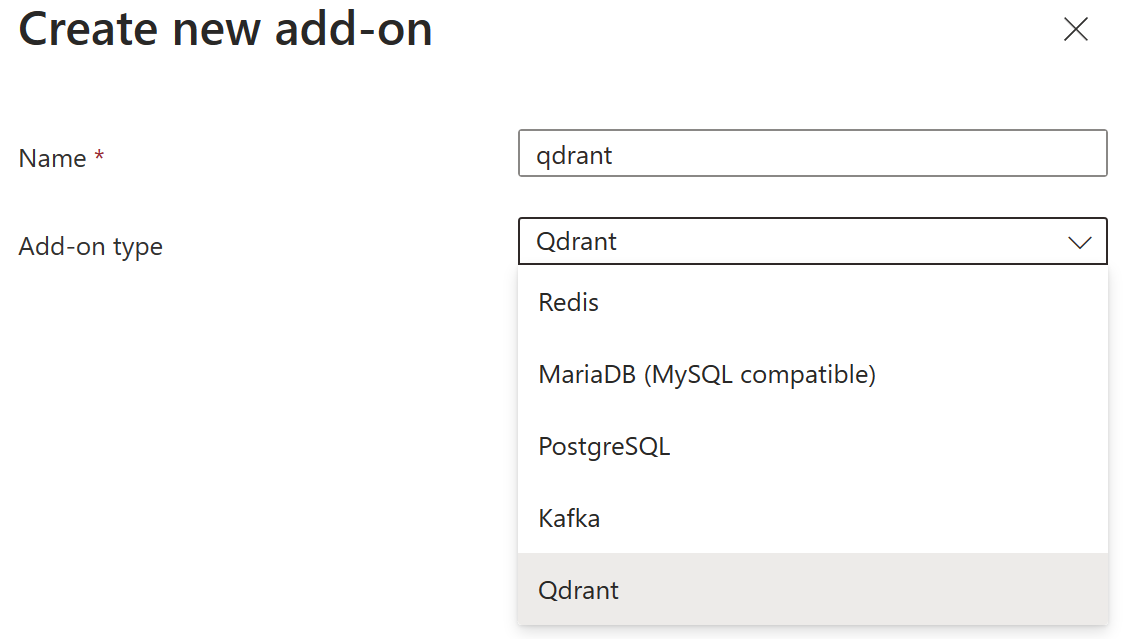
Premendo su Create add-on ci viene presentata una semplice maschera per la selezione del servizio. Il nome sarà poi utile per identificarlo.

Viene creato di fatto una nuova app, raggiungibile dalla lista con tutte le caratteristiche che siamo soliti trovare, come lo scaling, già configurato per andare a zero istanze, se non utilizzato.
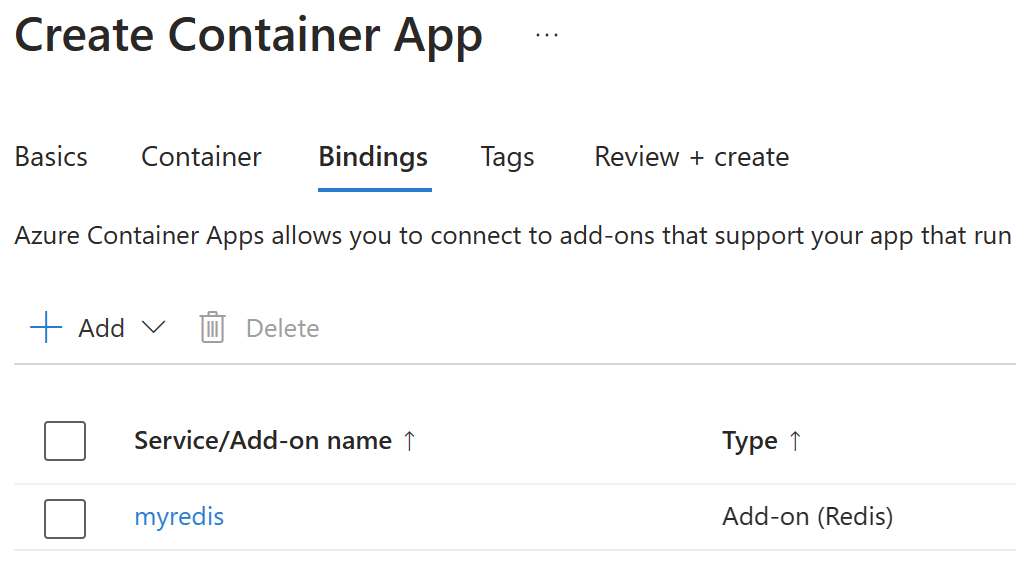
A questo punto possiamo entrare nel deployment di un'app esistente o procedere alla creazione di una nuova, dove troviamo una sezione dedicata al binding.

Premendo Add possiamo scegliere un service o un add-on. Con quest'ultimo non dobbiamo far altro che selezionare il servizio creato in precedenza.
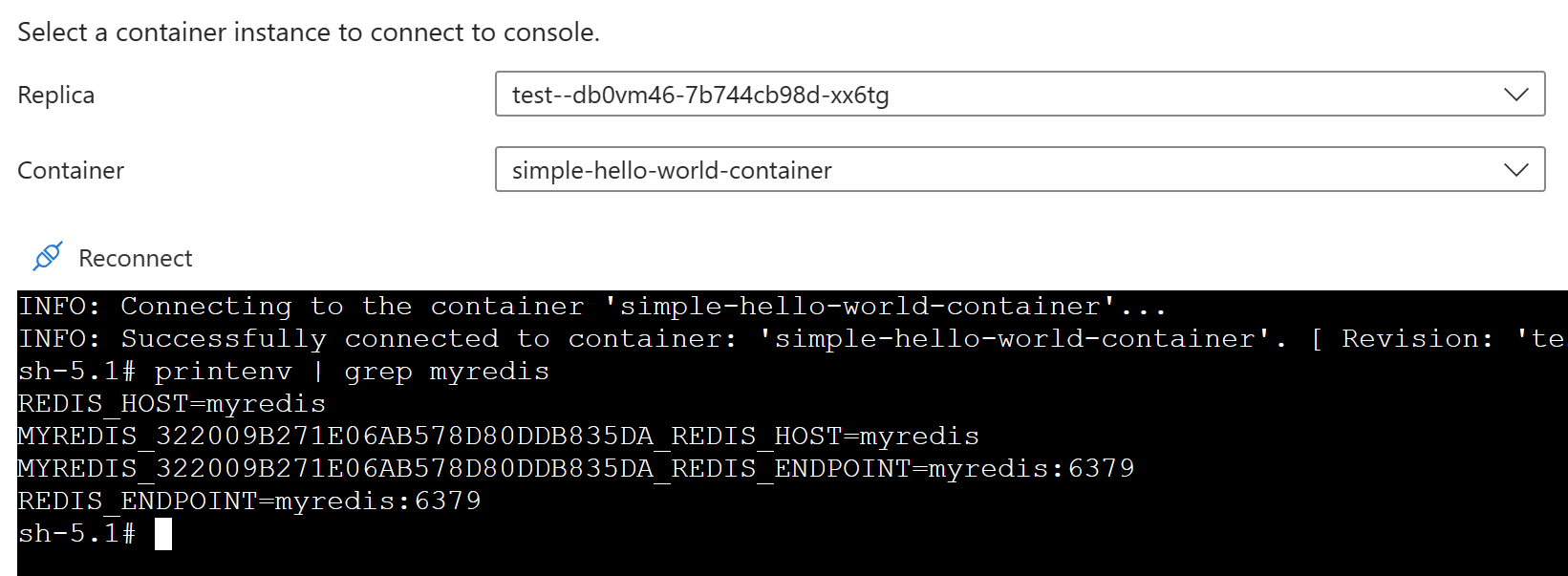
Se entriamo in console dell'app dove abbiamo agganciato l'add-on e stampiamo le variabili d'ambiente, troveremo le coordinate al servizio, utilizzabili quindi dal nostro codice.

Come detto, questa funzionalità è pensata per lo sviluppo e l'idea è di permettere in fase di binding di sostituire con lo stesso nome il servizio di produzione fornito come PaaS e dedicato alla produzione.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Selettore CSS :has() e i suoi casi d'uso avanzati
Cancellare una run di un workflow di GitHub
Sfruttare GPT-4o realtime su Azure Open AI per conversazioni vocali
Rendere le variabili read-only in una pipeline di Azure DevOps
Aggiornare a .NET 9 su Azure App Service
Generare velocemente pagine CRUD in Blazor con QuickGrid
Utilizzare DeepSeek R1 con Azure AI
Utilizzare il metodo ExceptBy per eseguire operazione di sottrazione tra liste
Creare agenti facilmente con Azure AI Agent Service
Utilizzare il metodo CountBy di LINQ per semplificare raggruppamenti e i conteggi
Disabilitare le run concorrenti di una pipeline di Azure DevOps
Usare il colore CSS per migliorare lo stile della pagina




