Fin dalle prime versione dei cloud service di Microsoft Azure, usati per creare web e worker role che hanno il pieno controllo della macchina, l'SDK mette a disposizione un trace listener specifico di nome DiagnosticMonitorTraceListener che è in grado di mandare le righe di log verso tabelle di un Azure Storage, per permetterne la consultazione da remoto.
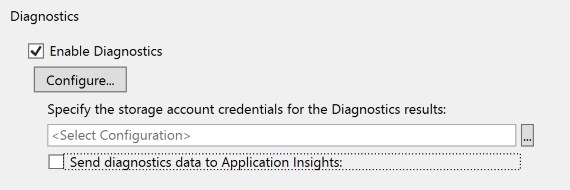
Con l'introduzione di Application Insights, però, abbiamo anche la possibilità inviare tali log alla piattaforma per aggiungersi alle altre informazioni che vengono collezionate attraverso le API specifiche. Per farlo è sufficiente aprire il role di nostro interesse e posizionarsi nella sezione configuration, dove già impostiamo la stringa di connessione verso lo storage. Troviamo inoltre l'opzione oggetto dello script.

Una volta configurato i dati verranno collezionati, tra cui anche gli eventi di windows e i performance counters, e quindi visibili attraverso Application Insights, con le sezioni metrics e search.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Utilizzare l'espressione if inline in una pipeline di Azure DevOps
Gestione degli stili CSS con le regole @layer
Utilizzare QuickGrid di Blazor con Entity Framework
Utilizzare il metodo ExceptBy per eseguire operazione di sottrazione tra liste
Utilizzare DeepSeek R1 con Azure AI
Creare una custom property in GitHub
Migliorare la sicurezza dei prompt con Azure AI Studio
Utilizzare i variable font nel CSS
Supporto ai tipi DateOnly e TimeOnly in Entity Framework Core
Creare una libreria CSS universale: i bottoni
Gestire il colore CSS con HWB
Simulare Azure Cosmos DB in locale con Docker




