Le Azure Function fanno parte di quella categoria di servizi cosiddetti server less perché mirano a farci concentrare sulle operazioni, sul loro codice e di dimenticarci del fatto che esso viene eseguito da uno o più macchine.
Esse ci permettono di definire delle funzioni, spesso sono esposte con endpoint HTTP per poter essere richiamate dall'esterno. Di recente è stata introdotta la possibilità di esporre la definizione di questi endpoint attraverso Swagger, una specificata basata su YAML che ci permette di descrivere quali sono le operazioni HTTP da noi esposte, i verbi e i parametri supportati.
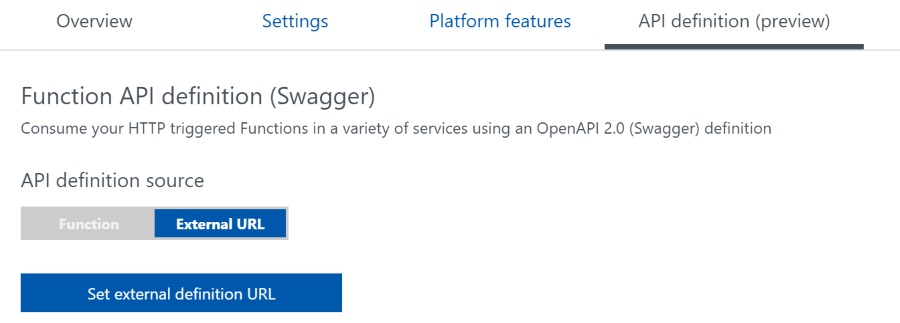
Per farlo dobbiamo recarci sul portale, sulla radice delle nostre function app e selezionare la scheda API definition. In essa possiamo decidere se usare uno Swagger esterno o ottenere la definizione dalle nostre funzioni, come nell'immagine seguente.

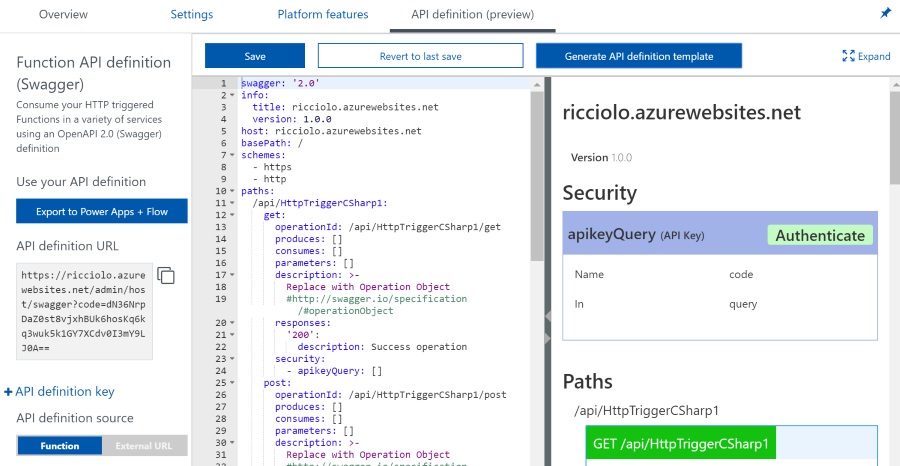
Se scegliamo Function possiamo poi premere il pulsante Generate API definition template e avere una definizione auto generata, come nell'immagine.

Questa generazione non è completa e tocca noi mettere mano allo YAML per descrivere correttamente i metadati. Di tutto questo però viene fatto l'host ed esposto attraverso l'indirizzo che troviamo a destra nel riquadro API definition URL, pronto per essere passato allo sviluppatore che deve farne uso.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Utilizzare QuickGrid di Blazor con Entity Framework
Combinare Container Queries e Media Queries
Gestire gli accessi con Token su Azure Container Registry
Utilizzare il metodo CountBy di LINQ per semplificare raggruppamenti e i conteggi
Persistere la ChatHistory di Semantic Kernel in ASP.NET Core Web API per GPT
Generare una User Delegation SAS in .NET per Azure Blob Storage
Autenticazione di git tramite Microsoft Entra ID in Azure DevOps
Migliorare la sicurezza dei prompt con Azure AI Studio
Supportare la sessione affinity di Azure App Service con Application Gateway
Utilizzare Azure Cosmos DB con i vettori
Usare il colore CSS per migliorare lo stile della pagina
Il nuovo controllo Range di Blazor 9




