Le Azure Function sono un servizio cosiddetto serverless che ci permette di eseguire codice nei più disparati linguaggi semplicemente associando un trigger, un eventuale input e un eventuale output.
Tra i trigger disponibili troviamo timer, http, code e di recente è stata introdotta la possibilità anche di utilizzare file, cioè di scatenare una funzione quando si introducono file in una delle piattaforme di storage supportate, tra le quali Box, Dropbox, OneDrive, Google Drive e FTP.
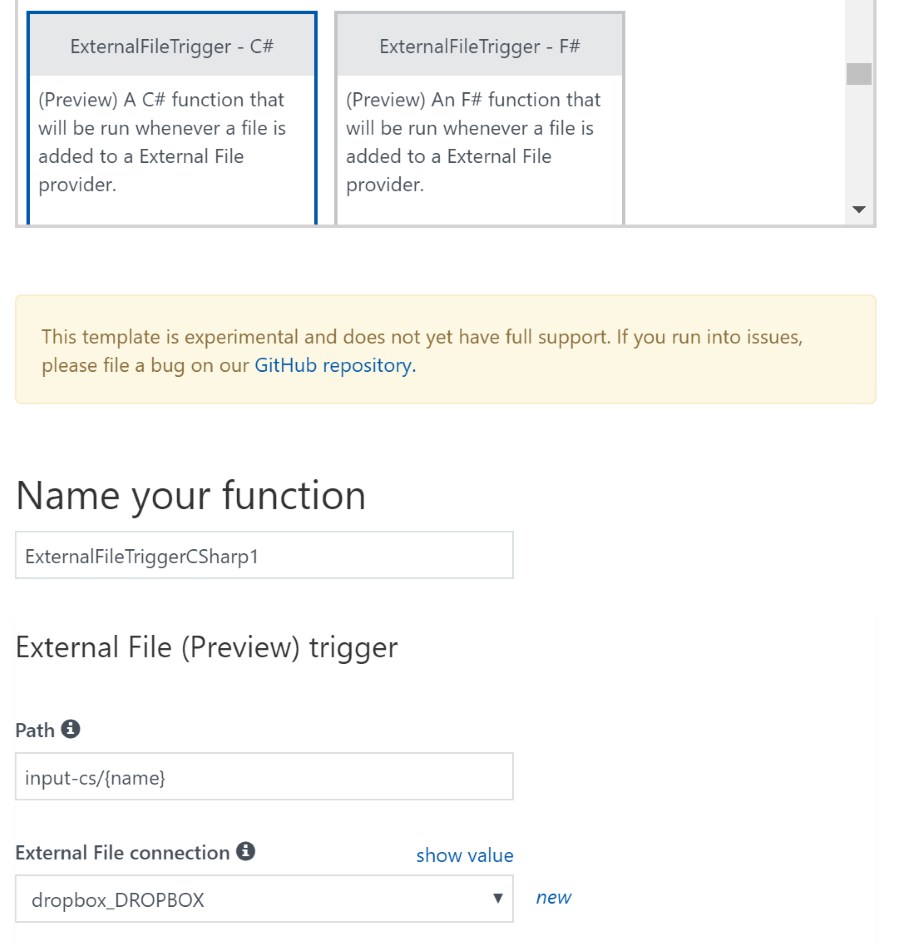
Per usufruire di questa possibilità è necessario disporre di una API Connection su uno di questi provider, possibile attraverso una Logic App, oppure sfruttando il wizard di creazione di una function, cercando la voce ExternalFileTrigger. Ci vengono chiesti come al solito il nome, il path dove cercare i nuovi file e la connessione.

Se non disponiamo di una connessione è sufficiente premere new e seguire la procedura, la quale ci consente di creare il provider tra quelli supportati.

Tornati alla creazione della funzione, ci viene chiesto di indicare anche una connessione per l'output, cioè per produrre un nuovo file in uscita. Possiamo usare la stessa connessione o un'altra. Se non vogliamo un file in uscita, continuiamo pure con la stessa connessione di ingresso, per poi intervenire manualmente. Terminato il wizard, infatti, possiamo aprire il file function.json indicando solo il binding di ingresso.
{
"bindings": [
{
"type": "apiHubFileTrigger",
"name": "inputFile",
"direction": "in",
"path": "azure-function/{name}.txt",
"connection": "dropbox_DROPBOX"
}
],
"disabled": false
}Possiamo notare che oltre al nome della cartella, nel path utilizziamo anche il segnaposto {name} eventualmente seguito dall'estensione, per poter recuperare il nome del file aggiunto. InputFile invece sarà il nome del parametro contenente il file in ingresso.
A questo punto ci rechiamo sul file contenente la funzione, nell'esempio di tipo csx.
public static void Run(string inputFile, string name, TraceWriter log)
{
log.Info($"New file: {name}");
log.Info($"Content: {inputFile}");
}Come possiamo vedere, nell'esempio logghiamo solo il nome del file, contenuto nel parametro name, e il contenuto del file stesso, contenuto nel parametro inputFile. Quest'ultimo può assumere tipi diversi a seconda delle modalità di lettura che vogliamo sfruttare: string, byte[], Stream, TextReader, StreamReader.
Non ci resta che salvare il tutto che, se abbiamo fatto tutto correttamente, ci mostra nel log l'avvenuta compilazione. Passiamo quindi ad aggiungere il file all'interno di DropBox per poi trovarci, dopo qualche secondo, l'indicazione nel log della funzione.
Per altre informazioni rimandiamo alla pagina di dettaglio:
https://docs.microsoft.com/en-us/azure/azure-functions/functions-bindings-external-file
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Utilizzare la libreria Benchmark.NET per misurare le performance
Generare file per il download da Blazor WebAssembly
Utilizzare gli snapshot con Azure File shares
Creazione di componenti personalizzati in React.js con Tailwind CSS
Personalizzare l'errore del rate limiting middleware in ASP.NET Core
Sostituire la GitHub Action di login su private registry
Utilizzare la session affinity con Azure Container Apps
Autenticarsi in modo sicuro su Azure tramite GitHub Actions
Eseguire una query su SQL Azure tramite un workflow di GitHub
Criptare la comunicazione con mTLS in Azure Container Apps
Gestire undefined e partial nelle reactive forms di Angular
Potenziare Azure AI Search con la ricerca vettoriale




