Azure ci offre molti servizi cognitivi che ci danno a disposizione algoritmi, formati da reti neurali, molto complessi. La fruibilità di questi servizi è data da API pubbliche alle quali possiamo accedere con il token della nostra sottoscrizione.
Oggi vogliamo descrivere uno dei servizi, Emotion API: esso accetta una immagine o un video e restituisce una matrice di affinità riferita a 8 sentimenti emozionali ben distinti.
I sentimenti disponibili sono: rabbia, disprezzo, disgusto, paura, felicità, tristezza, sorpresa e infine neutralità. Questi sentimenti sono quelli che un viso trasmette, ma l'immagine può segnalare più di un sentimento poiché, il nostro stato d'animo e quindi il viso, può trasmettere una miscela di emozioni. Possiamo quindi trovare su un viso, sia rabbia che disprezzo.
I Cognitive Service non sono disponibili in ogni region, per cui possiamo verificare la disponibilità al seguente indirizzo: https://azure.microsoft.com/en-us/global-infrastructure/services/. Le API disponibili per interrogare il cognitive service delle Emotion API sono descritte, per la region westus, al seguente link: https://westus.dev.cognitive.microsoft.com/docs/services?pattern=emotion
L'emotion API, oltre ai punteggi per i vari sentimenti, fornisce anche la possibilità di individuare la zona in cui è stato trovato un viso di una persona. L'accuratezza dei risultati è molto alta e il tempo di risposta è estremamente veloce. Possiamo sfruttare il servizio Emotion API anche da una SPA e questo consente a noi sviluppatori di integrare lo strumento molto velocemente.
Per accedere all'API presente sul nostro Azure, abbiamo bisogno della SubscriptionKey fornita dal servizio. Nel frammento di codice seguente, eseguiamo la richiesta POST al cui interno è presente anche il bytearray dell'immagine da verificare.
let url = "https://westus.api.cognitive.microsoft.com/emotion/v1.0/recognize"; let h = new Headers(); h.append('Ocp-Apim-Subscription-Key', 'SubscriptionKey'); h.append('Content-Type', 'application/octet-stream'); this.http.post(url, this.fileData, {headers: h}) .subscribe( res => { this.ImageResult = []; let result = res.json(); // JSON di risposta }); } }
Per verificare il rettangolo in cui è stato individuato il viso, abbiamo utilizzato una SPA Angular con l'oggetto canvas di HTML5. Il sorgente è disponibile a questo indirizzo https://github.com/andreatosato/face_emotion
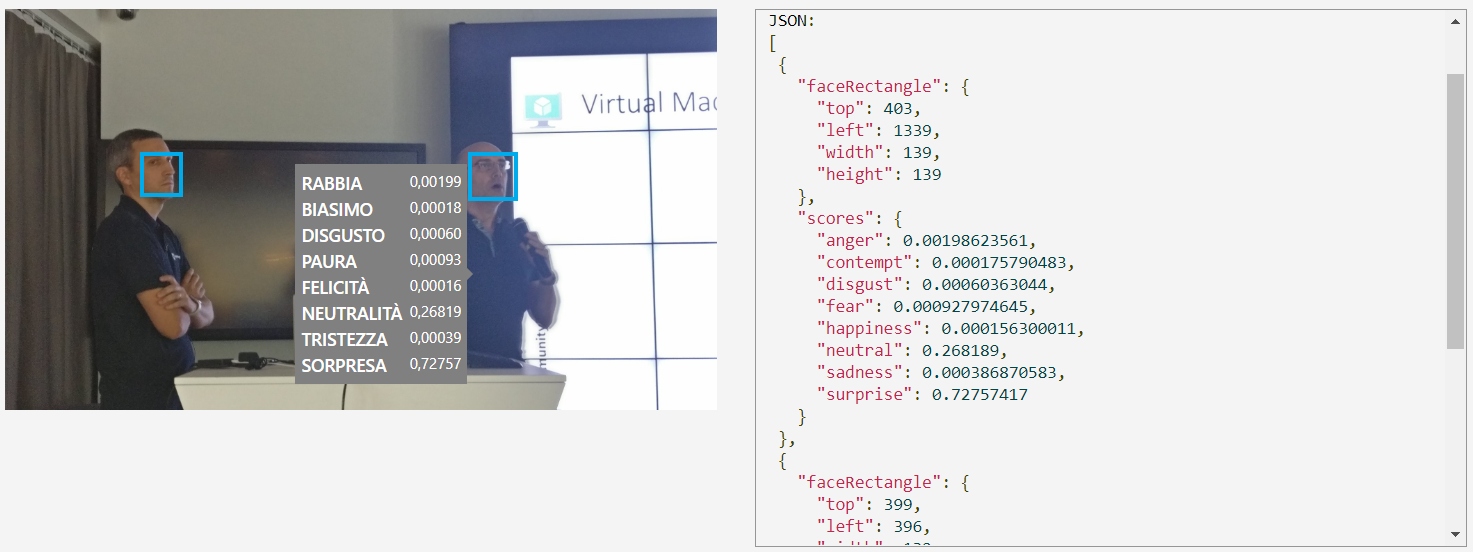
Provando con una immagine esempio il json risultante evidenzia correttamente la posizione del viso all'interno della foto e le emozioni di Cristian e Marco.

A questo indirizzo è possibile provare lo strumento, sia con immagini di esempio, che con immagini presenti in internet: https://azure.microsoft.com/it-it/services/cognitive-services/emotion/
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Simulare Azure Cosmos DB in locale con Docker
Path addizionali per gli asset in ASP.NET Core MVC
Aprire una finestra di dialogo per selezionare una directory in WPF e .NET 8
Aggiornare a .NET 9 su Azure App Service
Popolare una classe a partire dal testo, con Semantic Kernel e ASP.NET Core Web API
Recuperare App Service cancellati su Azure
Utilizzare Locust con Azure Load Testing
Utilizzare una qualunque lista per i parametri di tipo params in C#
Utilizzare il metodo CountBy di LINQ per semplificare raggruppamenti e i conteggi
Usare i settings di serializzazione/deserializzazione di System.Text.Json di ASP.NET all'interno di un'applicazione non web
Eseguire script pre e post esecuzione di un workflow di GitHub
Utilizzare gRPC su App Service di Azure




