Azure Monitor è un servizio della piattaforma Microsoft trasversale a tutti i servizi disponibili. In quasi la totalità dei PaaS e SaaS, troviamo una voce Alerts che permette di impostare delle regole per monitorare metriche esposte: errori che si verificano, CPU utilizzata, tempi di risposta, ecc. Quando le condizioni indicate vengono soddisfatte possiamo eseguire delle azioni, come inviare un'e-mail, oppure mandare una notifica push.
La piattaforma mette a disposizione un'app per iOS, disponibile qua https://apps.apple.com/it/app/microsoft-azure/id1219013620 e una per Android, disponibile qua https://play.google.com/store/apps/details?id=com.microsoft.azure la quale consente di ricevere notifiche, una volta attivate alla prima richiesta. E' necessario di conseguenza effettuare login con un Microsoft Account che abbia accesso alle sottoscrizioni di nostro interesse.
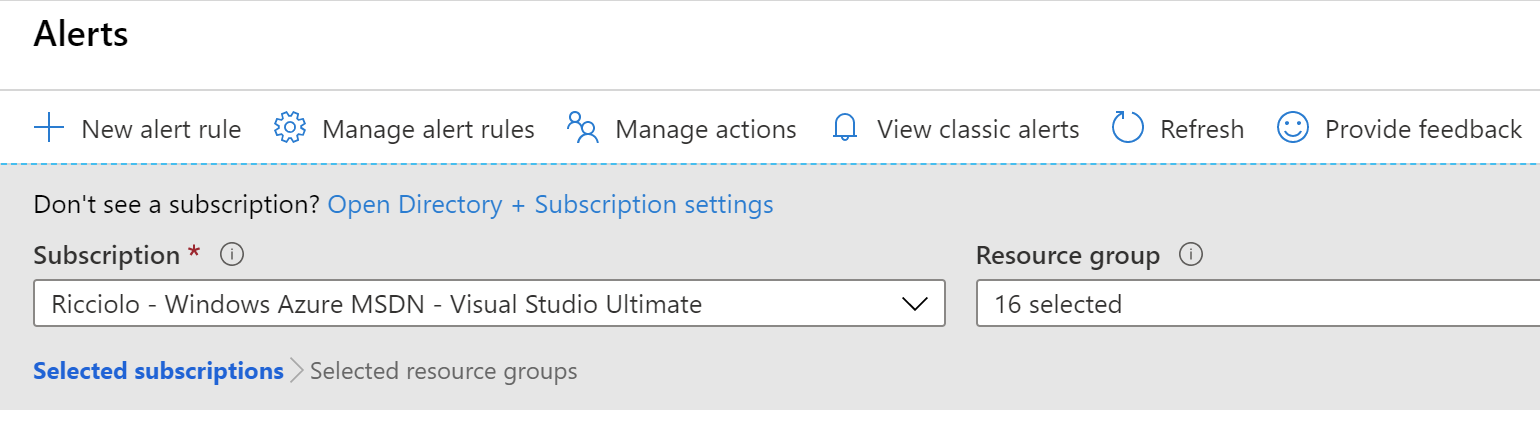
Per inviarle dobbiamo prima di tutto configurare una action che lo faccia, perciò cerchiamo direttamente sul portale la sezione Alerts disponibile su una risorsa, oppure quella generale dell'intera piattaforma. Qua, troviamo un pulsante Manage actions.

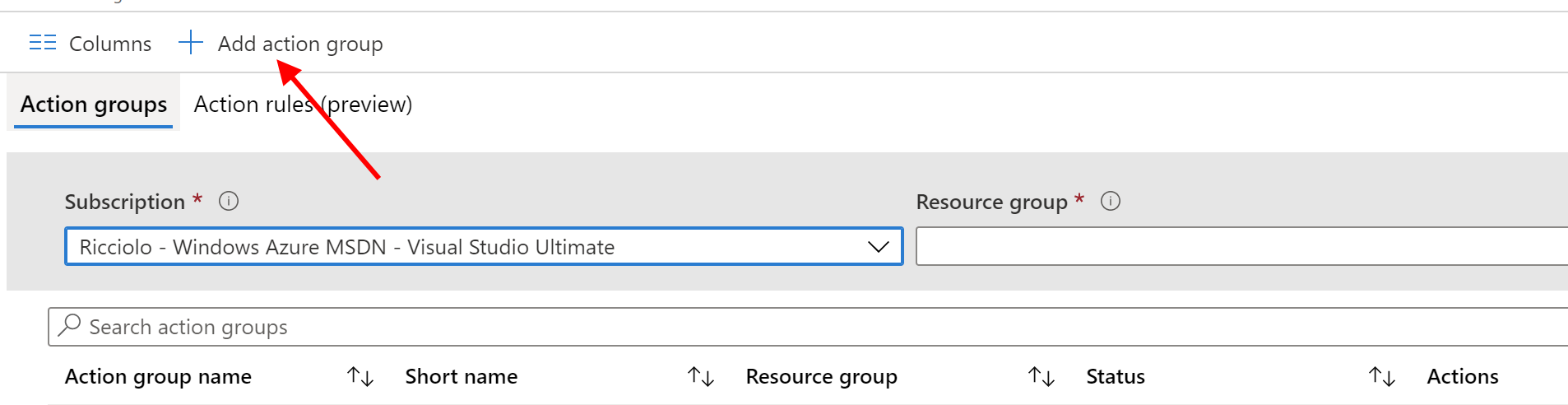
Creiamo una action premendo poi sul pulsante Add action group.

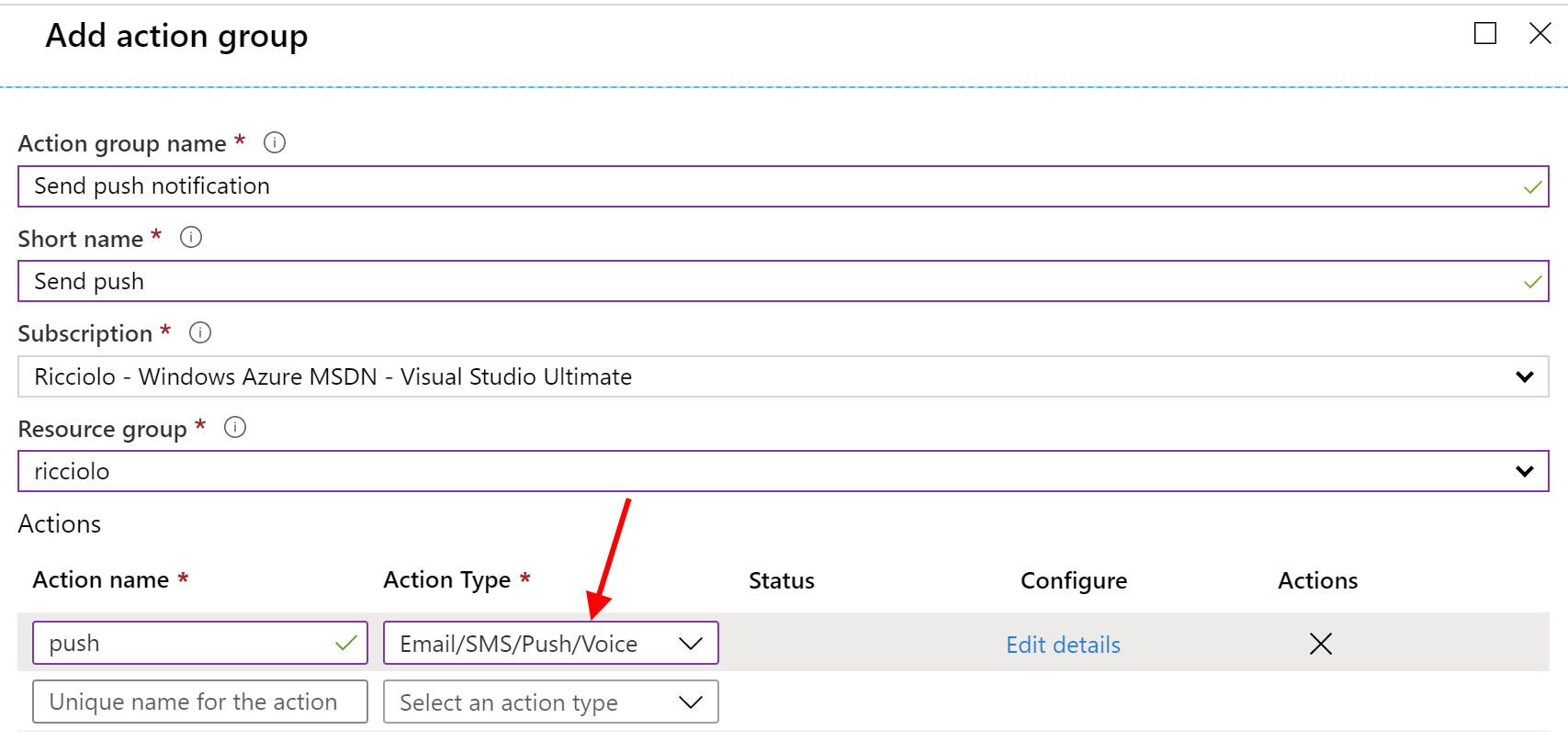
Indichiamo un nome alla nostra azione affinché poi possiamo recuperarla e sapere il suo scopo. Tra le action indichiamo l'invio di un e-mail/sms/push voice.

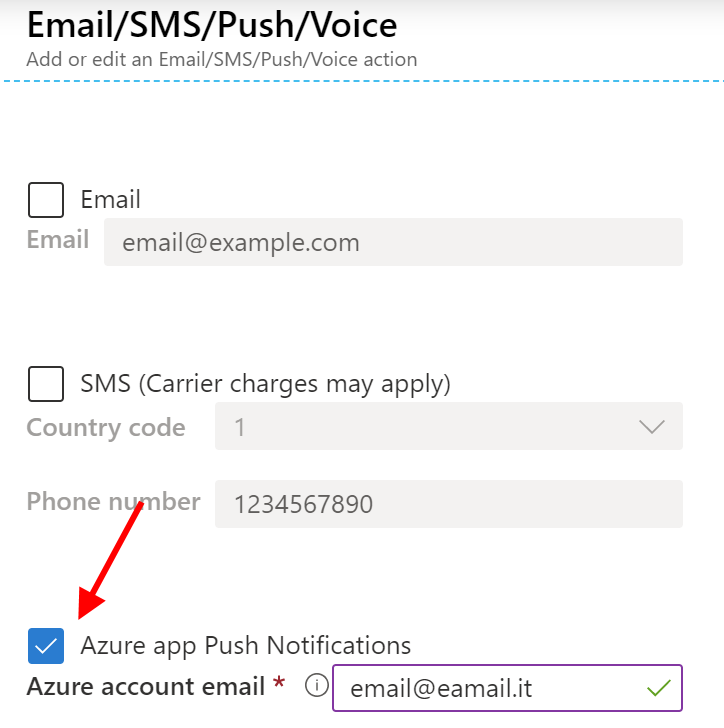
Nei dettagli attiviamo la push e indichiamo l'e-mail con il quale abbiamo fatto accesso nell'app. Solo così è possibile identificare a quale app mandare la notifica e se necessitiamo di più account possiamo specificare più volte la stessa azione.

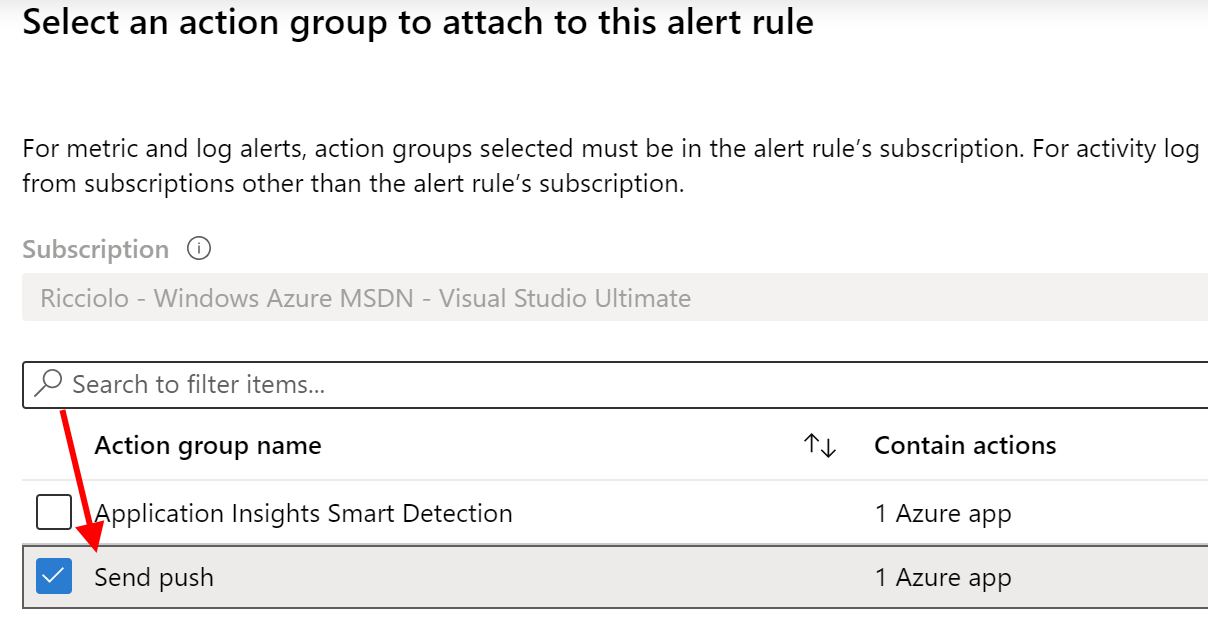
Confermiamo le action appena create e procediamo ora ad utilizzare al verificarsi di una regola. Ipotizziamo di creare una regola per Application Insights. Nella rule specifichiamo l'azione da andare ad eseguire.

Possiamo indicare anche più azioni e combinarle per eseguire più attività. Come per l'e-mail, riceveremo una notifica nel momento in cui una condizione si attiva o si disattiva.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Simulare Azure Cosmos DB in locale con Docker
Creare una libreria CSS universale: Immagini
Escludere alcuni file da GitHub Secret Scanning
Usare i settings di serializzazione/deserializzazione di System.Text.Json di ASP.NET all'interno di un'applicazione non web
Introduzione ai web component HTML
Gestione CSS in Blazor con .NET 9
Utilizzare il metodo CountBy di LINQ per semplificare raggruppamenti e i conteggi
Utilizzare Copilot con Azure Cosmos DB
Ottimizzare le performance usando Span<T> e il metodo Split
Estrarre dati randomici da una lista di oggetti in C#
Gestire il colore CSS con HWB
Utilizzare la funzione EF.Parameter per forzare la parametrizzazione di una costante con Entity Framework




