Con la piattaforma cloud di Microsoft sono presenti molteplici modi per ospitare il proprio applicativo, soprattutto se statico, cioè formato da soli file HTML, immagini e fogli di stili. Tra le possibili alternative c'è quella di poter usare un service plan Linux, piuttosto economico e allo stesso tempo performante. Su di esso possiamo eseguire vari runtime o container, ma sicuramente la forma più semplice consiste nello sfruttare NodeJS, già disponibile sul servizio.
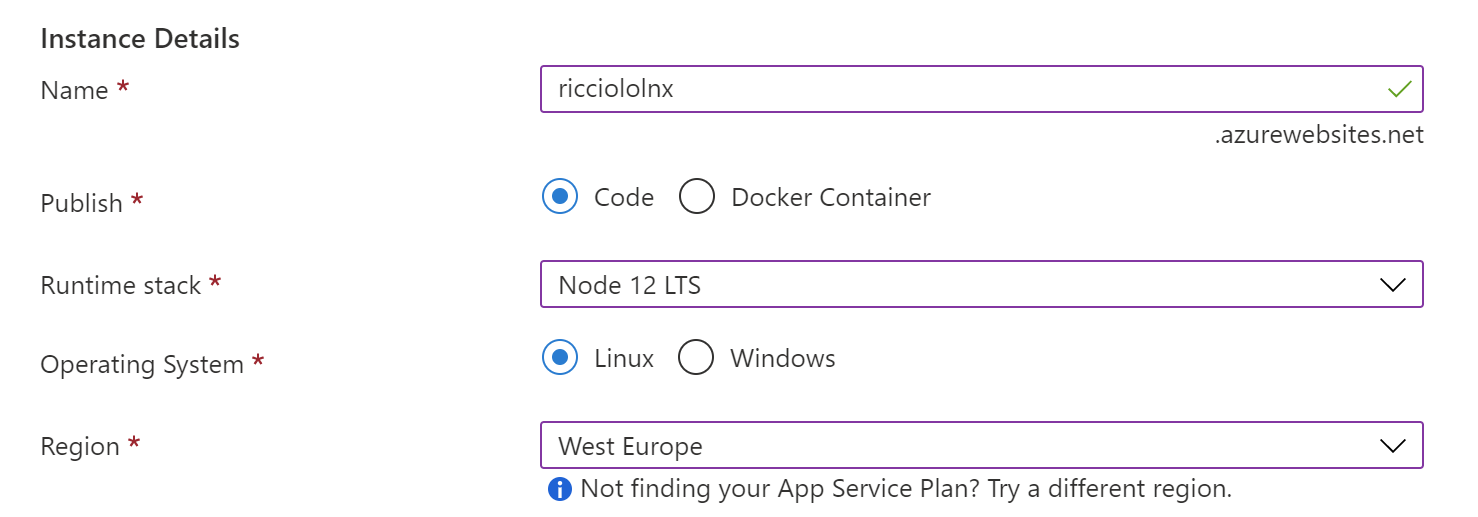
Quando creiamo un'istanza, infatti, possiamo selezionare il tipo di plan e anche il tipo di runtime.

Creato il servizio, però, il sito risponde con una pagina statica che troviamo nella cartella /home/site/wwwroot, ma non è sufficiente cambiarne il contenuto. Come documentato al seguente indirizzo https://docs.microsoft.com/en-us/azure/app-service/configure-language-nodejs?pivots=platform-linux#configure-nodejs-server il sistema cerca alcuni file specifici per avviare tramite NPM il server node.js. In alternativa troviamo già a disposizione PM2, un pacchetto che già dispone di un web server e fornisce le funzionalità necessarie per l'hosting. Tutto quello che dobbiamo fare è andare sul portale ed entrare nella configurazione dell'app service.

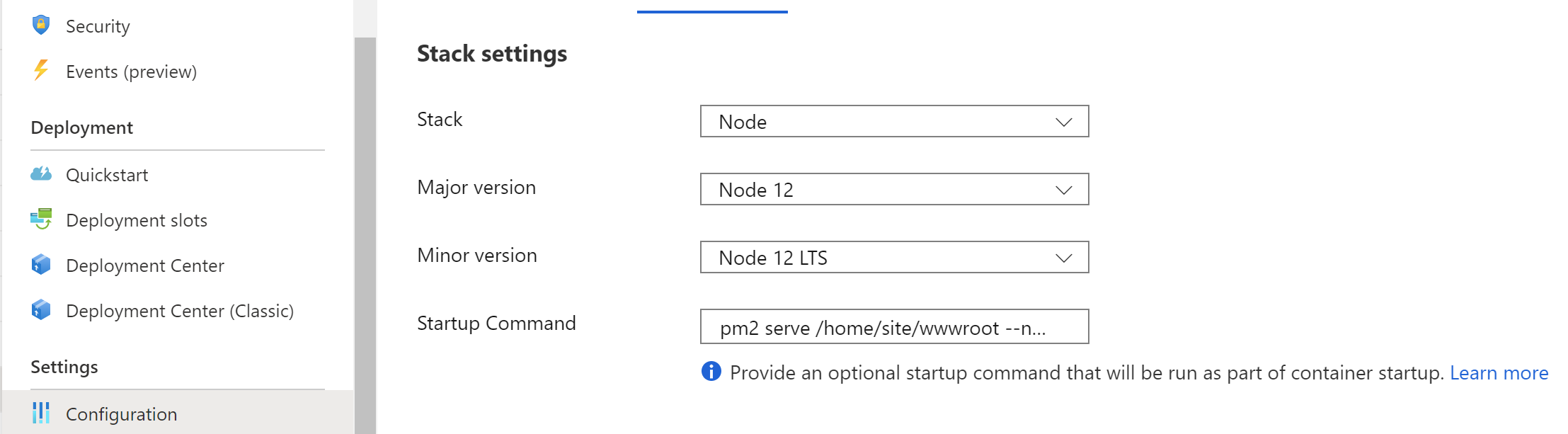
Nella sezione general settings, oltre al runtime, possiamo specificare il comando di avvio, nello specifico indicare a PM2 di iniziare l'hosting della cartella prima menzionata.
pm2 serve /home/site/wwwroot --no-daemon
L'opzione --no-daemon specifica di avviare il processo in modalità console affinché sia visibile il log e il processo venga controllato da app service stesso. Così facendo i nostri contenuti statici verranno serviti.
Qualora il nostro applicativo fosse una SPA, possiamo aggiungere l'opzione --spa al fine di restituire il file index.html indipendentemente dall'indirizzo specificato (ad eccezione dei file fisici presenti).
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Creare una libreria CSS universale: Nav menu
Utilizzare i variable font nel CSS
Bloccare l'esecuzione di un pod in mancanza di un'artifact attestation di GitHub
Utilizzare Azure Cosmos DB con i vettori
Utilizzare Copilot con Azure Cosmos DB
Sfruttare gli embedding e la ricerca vettoriale con Azure SQL Database
Gestione degli eventi nei Web component HTML
Autenticazione di git tramite Microsoft Entra ID in Azure DevOps
Utilizzare l nesting nativo dei CSS
Utilizzare il metodo ExceptBy per eseguire operazione di sottrazione tra liste
Inference di dati strutturati da testo con Semantic Kernel e ASP.NET Core Web API
Managed deployment strategy in Azure DevOps




