Azure API Management è un servizio completo che consente alle aziende di pubblicare, proteggere e gestire le loro API in modo efficiente e scalabile. Fornisce un gateway sicuro per l'esposizione delle API, consentendo agli sviluppatori di accedere alle risorse aziendali in modo controllato. Con funzionalità avanzate come l'autenticazione, l'autorizzazione e l'analisi del traffico, Azure API Management semplifica l'integrazione e la distribuzione delle API, consentendo alle organizzazioni di creare e gestire un ecosistema di API robusto e affidabile.
Essendo un gateway, il servizio si presta anche a fare da tramite per convertire modi diversi, come da XML a JSON e viceversa, ma anche per rendere REST quello che non è. Tra le tante funzionalità è presente anche il supporto a GraphQL, un linguaggio che ci permette di fare query e manipolazioni su servizi in maniera molto potente e flessibile.
Non tutto però nasce con il supporto a questo sistema di interrogazione, perciò in Azure API Management è possibile creare delle istanze di API Syntetic GraphQL, rendendo un qualsiasi backend di fatto un servizio interrogabile tramite GraphQL. Ci pensa il gateway, infatti, ad estrapolare solo le informazioni chieste o ad aggregarle effettuando più chiamate.
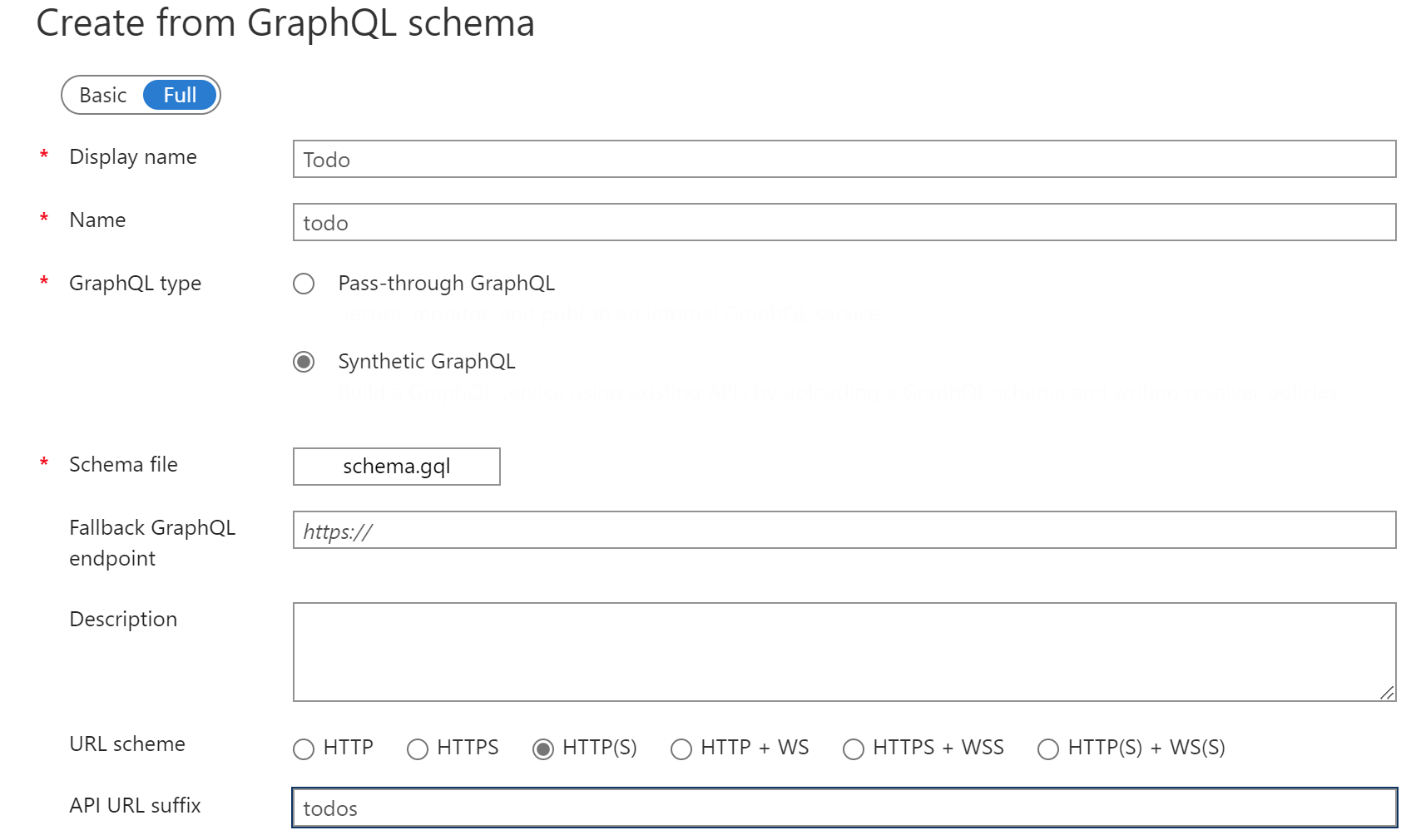
L'idea è quella di dare le informazioni necessarie affinché il servizio possa trasformare le informazioni e le operazioni. Quando creiamo un'API di questo tipo ci viene quindi chiesto lo schema GraphQL che descrive il nostro endpoint.

Ne creiamo uno che rispecchia il JSON che un ipotetico servizio Todo restituisce o accetta per la creazione degli elementi, come il seguente.
type TodoItem {
id: ID!
title: String!
completed: Boolean
}
type Query {
getAll: [TodoItem!]!
}
type Mutation {
create(title: String!): TodoItem
}
schema {
query: Query
mutation: Mutation
}Non entriamo nei dettagli dello schema i cui scopi esulano da questo script, ma sostanzialmente stiamo modellando i dati e definendo le operazioni esposte.
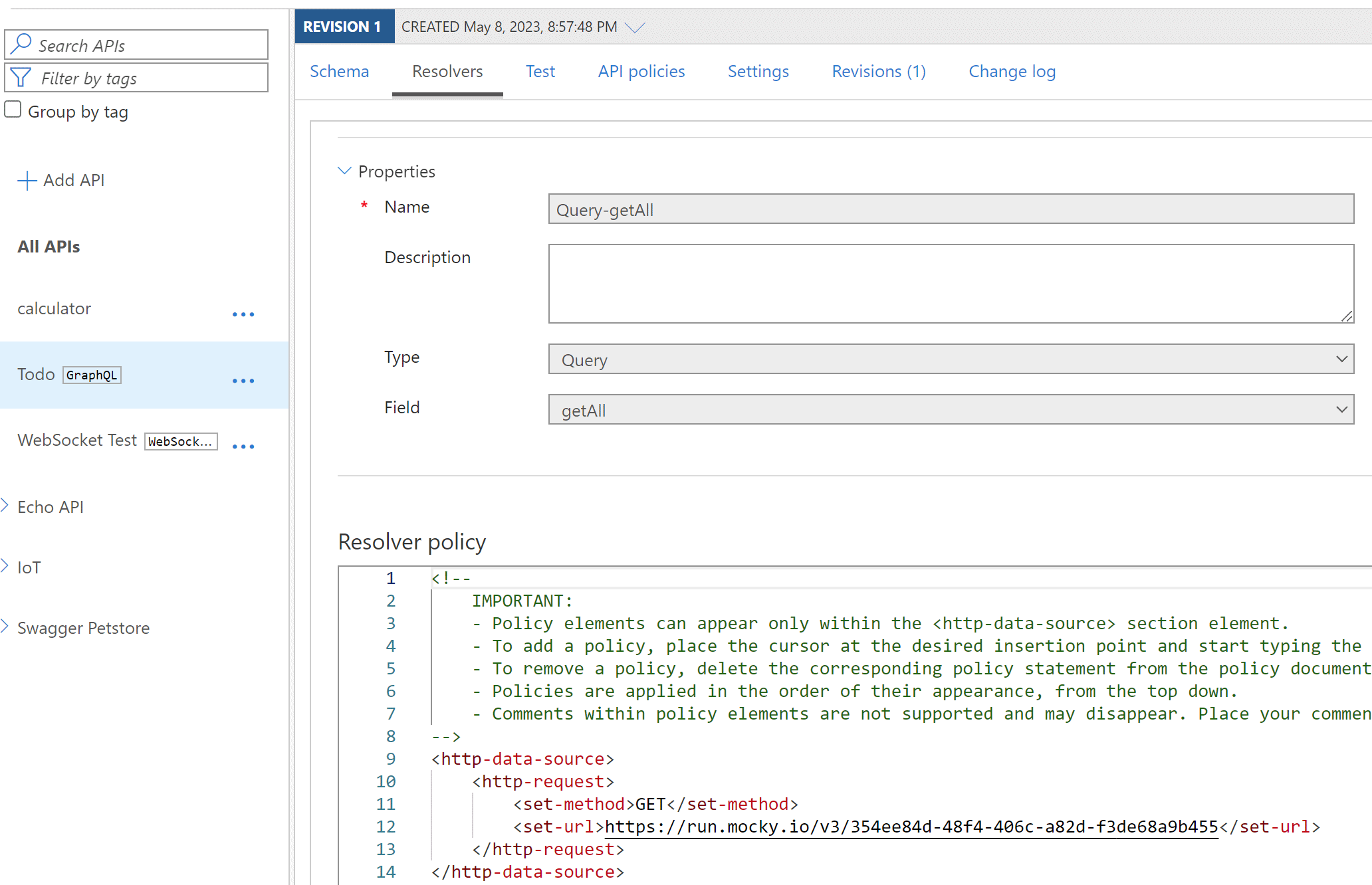
Creiamo l'API e andiamo nella sezione resolvers, indipensabili per poter effettuare l'operazione reale. Ne creiamo uno dedicato che effettua una chiamata HTTP in GET al backend, come mostrato in figura.

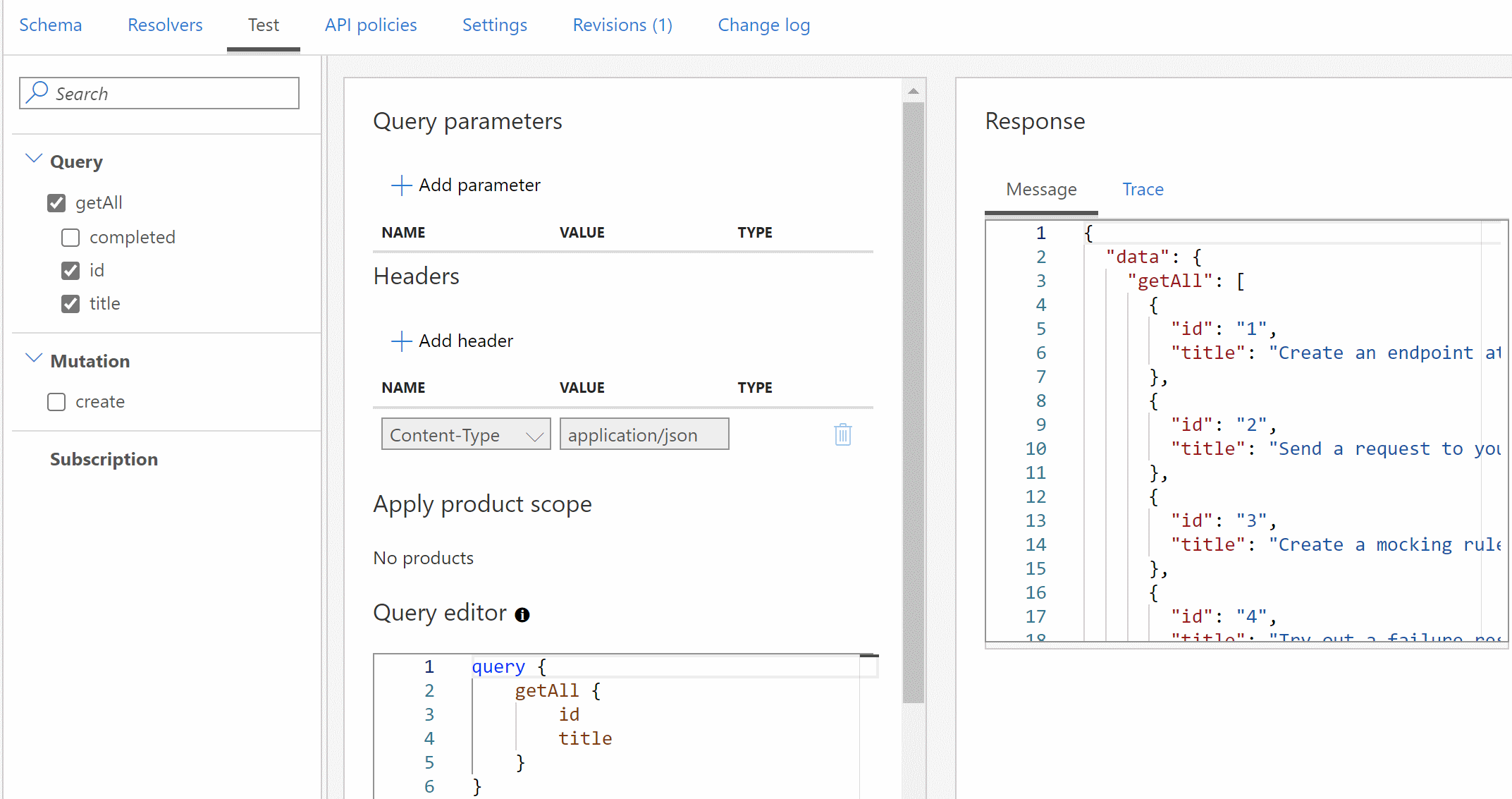
Fatto questo possiamo procedere a provare l'API, direttamente dall'interfaccia di gestione. Troviamo infatti le operazioni secondo lo schema esposto e un supporto grafico all'indicazione di quali operazioni fare e quali campi estrarre. Premiamo Send e otteniamo il risultato.

Questo è solo l'inizio di quello che è possibile fare. Oltre alle manipolazioni, infatti, possiamo anche creare sottoscrizioni per essere notificati su eventi di gestione dei dati.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Gestione file Javascript in Blazor con .NET 9
Utilizzare il metodo Index di LINQ per scorrere una lista sapendo anche l'indice dell'elemento
Ottimizzare le pull con Artifact Cache di Azure Container Registry
Creare una libreria CSS universale - Rotazione degli elementi
Esporre i propri servizi applicativi con Semantic Kernel e ASP.NET Web API
Utilizzare Copilot con Azure Cosmos DB
Creare una libreria CSS universale: Immagini
Estrarre dati randomici da una lista di oggetti in C#
Creare un webhook in Azure DevOps
Sfruttare GPT-4o realtime su Azure Open AI per conversazioni vocali
Generare un hash con SHA-3 in .NET




