Nello script #252 abbiamo visto come con l'introduzione di Azure OpenAI possiamo creare una risorsa che ci dia accesso ai modelli ospitati direttamente da Microsoft, tra i quali anche ChatGPT. Sviluppare un progetto di AI, però, non coinvolge solo il modello, ma tante altre risorse servizi, come il database, la ricerca, la valutazione del prompt, l'implementazione di un RAG, tra le più importanti, e questo rende necessario l'introduzione di un nuovo strumento che centralizzi tutto questo.
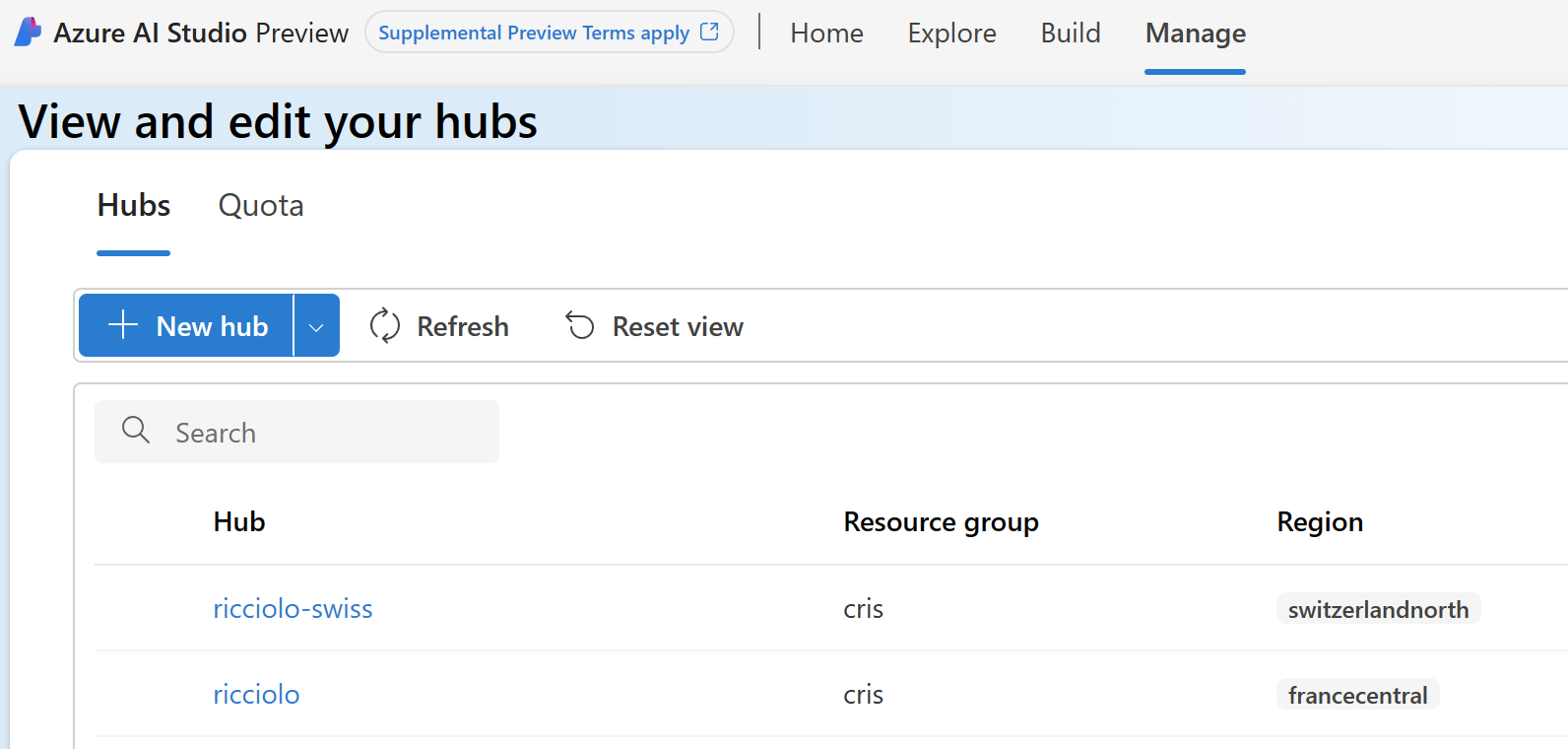
Azure AI Studio ha lo scopo di centralizzare il tutto automatizzando la creazione delle risorse, mantenendo le connessioni e fornendo l'interfaccia per sfruttarle tutte insieme. Andando all'indirizzo https://ai.azure.com ci viene presentato un portale dove possiamo prima di tutto esplorare i modelli, open source e non, provarli, ma cosa più importante, disponiamo di una sezione Manage nella quale gestire gli hub. L'hub di Azure AI ci consente di organizzare il lavoro in progetti, facilitando la personalizzazione e la condivisione di componenti come dataset, indici e modelli. Inoltre, possiamo configurare connessioni a risorse esterne, fornire risorse di calcolo e chiavi di accesso ai modelli AI pre-costruiti.

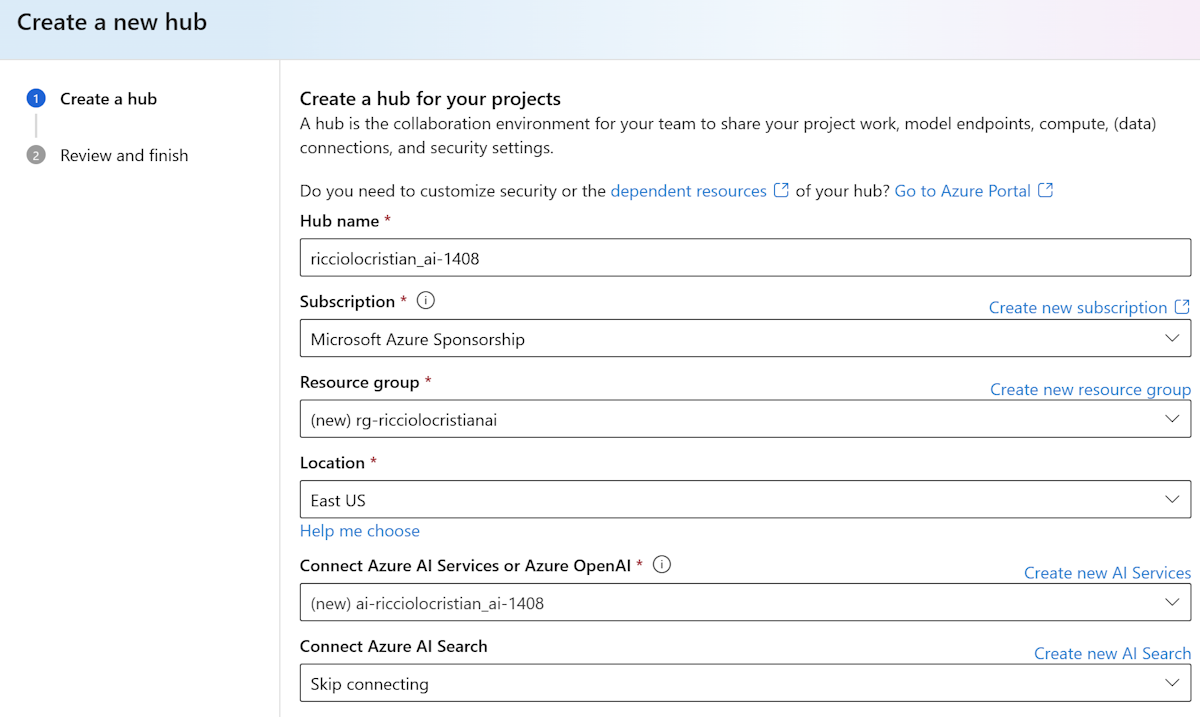
Procediamo quindi alla creazione di un hub dove, di conseguenza, ci vengono chiesti i nomi e le posizioni delle risorse da creare.

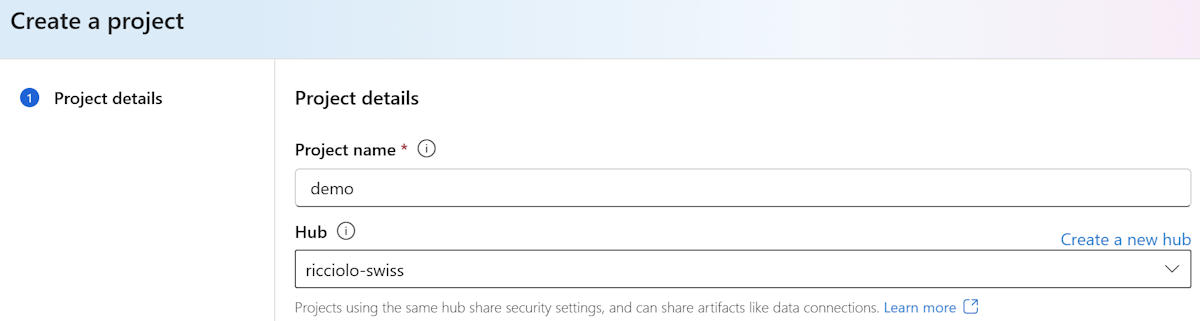
Entrando nell'hub oppure in alternativa, nella sezione Build, troviamo invece i progetti. Un progetto in Azure AI Studio ci permette di organizzare il nostro lavoro e salvare lo stato mentre sviluppiamo app AI. Questo ambiente ci consente di sperimentare, testare e distribuire le nostre soluzioni AI con maggiore efficienza. Creiamo quindi un progetto da associare all'hub precedentemente creato.

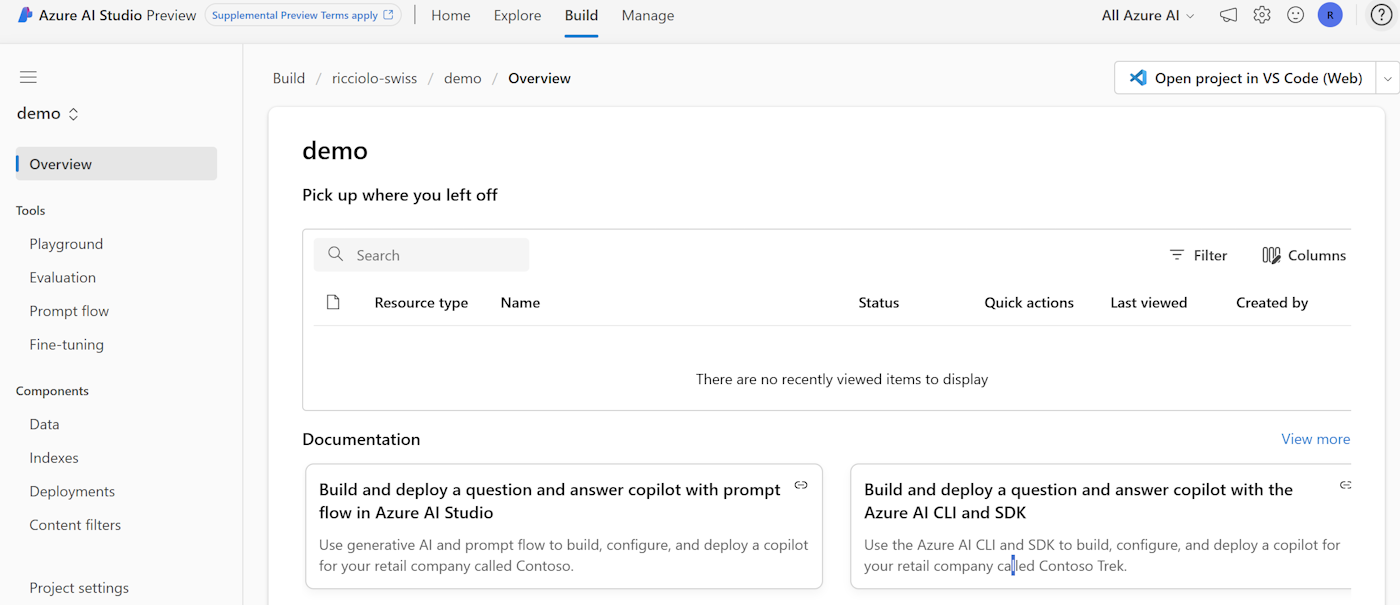
Si presenta così uno spazio dove gestire i deployment e i filtri sui contenuti, e una serie di strumenti per testare il tutto.

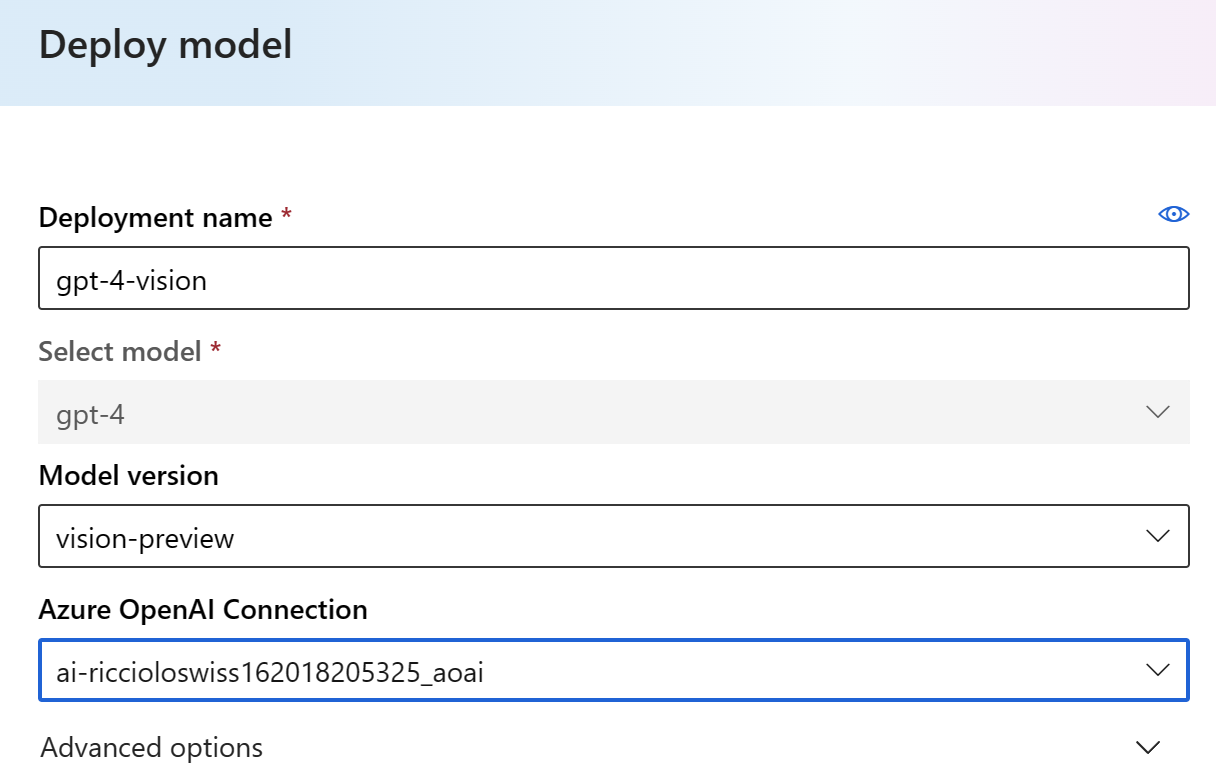
Accedendo alla sezione Deployment possiamo quindi procedere alla gestione dei modelli e crearne uno per il nostro scopo come già facevamo in passato.

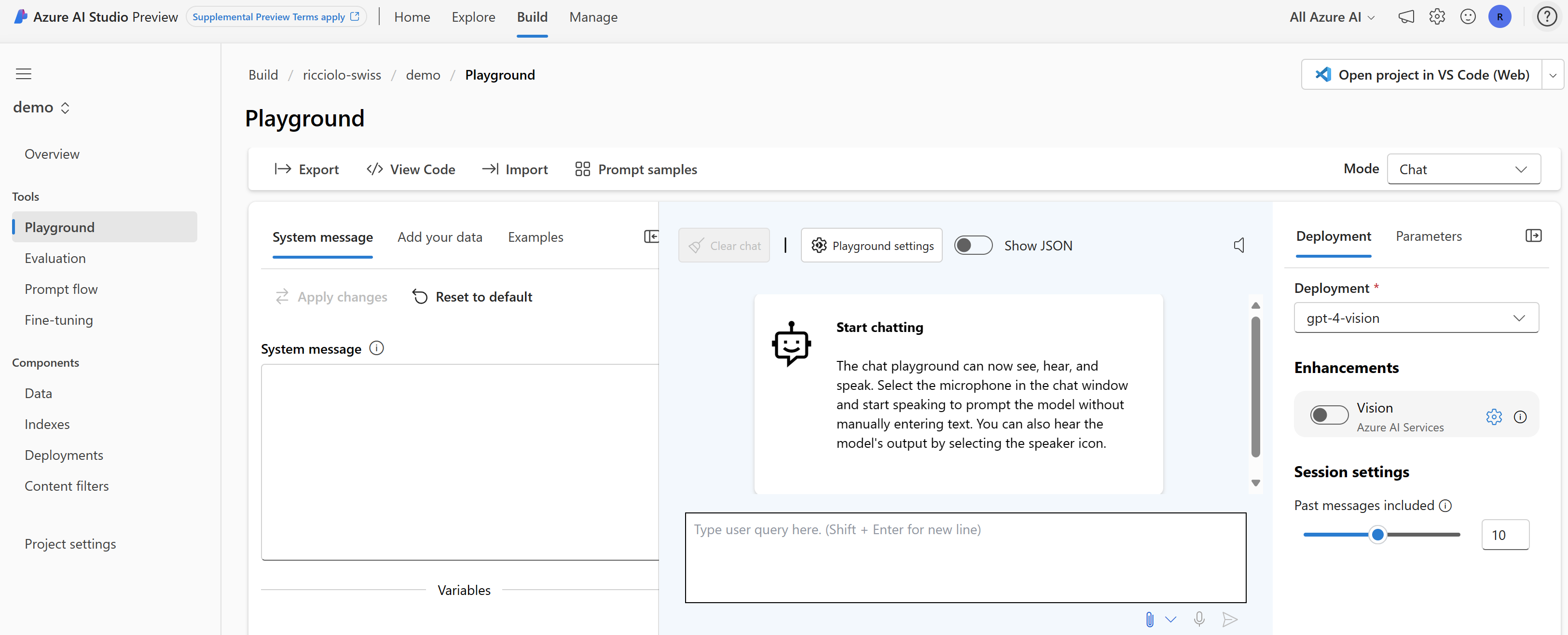
Creato il deployment ci possiamo recare nel playground, dove troviamo un'interfaccia già vista, ma arricchita di altre funzionalità oggetto di futuri script. Possiamo fin da subito selezionare il deployment appena creato e provare ad interagire con l'interfaccia di chat.

Oltre al playground possiamo, inoltre, gestire il fine tuning, valutare la qualità dei prompt e farci supportare con dei flow più complessi.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Utilizzare gRPC su App Service di Azure
Aggiornare a .NET 9 su Azure App Service
Selettore CSS :has() e i suoi casi d'uso avanzati
Utilizzare Hybrid Cache in .NET 9
Triggerare una pipeline su un altro repository di Azure DevOps
Ottimizzare le pull con Artifact Cache di Azure Container Registry
Fornire parametri ad un Web component HTML
Utilizzare Azure Cosmos DB con i vettori
Filtrare i dati di una QuickGrid in Blazor con una drop down list
Gestione file Javascript in Blazor con .NET 9
Eseguire query per recuperare il padre di un record che sfrutta il tipo HierarchyID in Entity Framework
Utilizzare una qualunque lista per i parametri di tipo params in C#




