Nello script #35 abbiamo visto come sfruttare il layer delle Azure Web App per proteggere le nostre applicazioni, con pochi click, attraverso il portale. Questo meccanismo è indipendente dalla piattaforma e linguaggio utilizzato e non si occupa solo della parte di dialogo con gli identity provider (nel caso specifico Google), ma funge anche da token store, cioè si occupa della memorizzazione dell'access token e delle informazioni ottenute da esso.
Per questo motivo è disponibile un endpoint speciale, accessibile all'indirizzo https://mioSito.azurewebsites.net/.auth/me che se chiamato in GET, quindi da JavaScript o da un applicativo client (tipicamente mobile), restituisce un JSON simile a questo estratto.
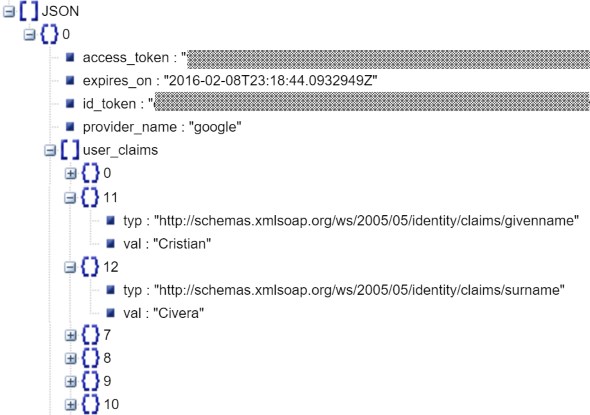
{"access_token":"4354353453rgdgdgdfgd",
"expires_on":"2016-02-08T23:18:44.0932949Z",
"provider_name":"google","user_claims":[...]Esso contiene il token, ma come visibile con questo parser, anche i claim, come possono essere il nome e cognome.

Con il token possiamo inoltre sfruttare le API di Google per agire per conto dell'utente.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Sfruttare gli embedding e la ricerca vettoriale con Azure SQL Database
Ordinare randomicamente una lista in C#
Utilizzare Copilot con Azure Cosmos DB
Persistere la ChatHistory di Semantic Kernel in ASP.NET Core Web API per GPT
Eliminare una project wiki di Azure DevOps
Eseguire i worklow di GitHub su runner potenziati
Effettuare il log delle chiamate a function di GPT in ASP.NET Web API
Utilizzare la funzione EF.Parameter per forzare la parametrizzazione di una costante con Entity Framework
Gestione CSS in Blazor con .NET 9
Configurare e gestire sidecar container in Azure App Service
Generare HTML a runtime a partire da un componente Razor in ASP.NET Core




