Quando creiamo una nuova WebApp su Microsoft Azure, ci viene reso disponibile sia il protocollo HTTP che il protocollo HTTPS. Possiamo verificare che in una Azure WebApp siano disponibili entrambi i protocolli poiché riusciamo ad accedere ai contenuti dell'applicazione sia tramite l'url http://miosito.azurewebsites.net, ma anche tramite l'url https://miosito.azurewebsites.net.
Talvolta per le nostre applicazioni abbiamo la necessità, soprattutto per politiche si sicurezza, di utilizzare il solo protocollo HTTPS. Per abilitare questa funzionalità, dobbiamo istruire il server web ad eseguire un redirect al protocollo HTTPS quando viene richiesta una pagina web con protocollo HTTP.
Su Azure è possibile abilitare questa funzione con pochi click, utilizzando una estensione già disponibile.

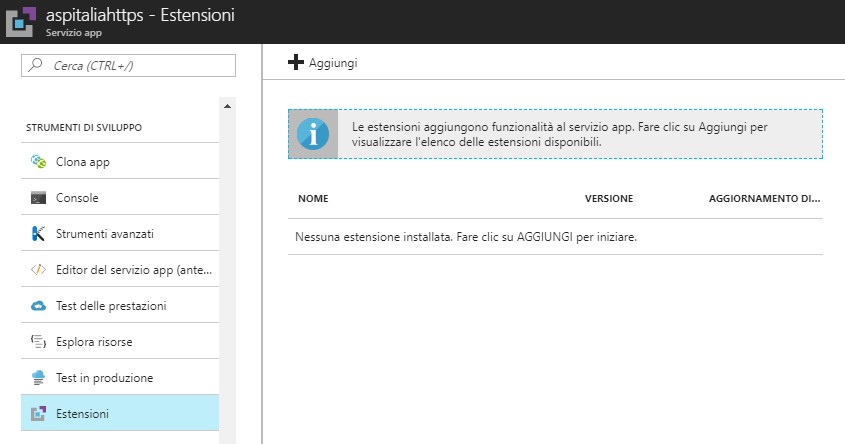
Per prima cosa dobbiamo selezionare, nella sezione Strumenti di sviluppo la voce Estensioni ed in seguito premere il pulsante Aggiungi.
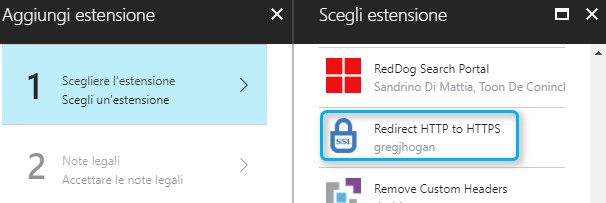
Tra le opzioni è disponibile la voce Redirect HTTP to HTTPS basta selezionarla e la nostra WebApp sarà disponibile agli utenti nel solo protocollo https.

Il codice dell'estensione selezionata è presente su github al seguente link: https://github.com/gregjhogan/redirect-http-to-https-site-extension. Contiene le istruzioni da applicare al web.config della nostra applicazione ospitata su Azure. Le istruzioni indicano al server web IIS di eseguire il redirect su HTTPS attraverso l'url rewriting, quindi disponibile per qualsiasi linguaggio stiamo usando.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Creare una libreria CSS universale: Nav menu
Il nuovo controllo Range di Blazor 9
Effettuare il refresh dei dati di una QuickGrid di Blazor
Fornire parametri ad un Web component HTML
Utilizzare WhenEach per processare i risultati di una lista di task
Utilizzare Azure AI Studio per testare i modelli AI
Configurare il nome della run di un workflow di GitHub in base al contesto di esecuzione
.NET Aspire per applicazioni distribuite
Generare la software bill of material (SBOM) in GitHub
.NET Conference Italia 2024
Creare agenti facilmente con Azure AI Agent Service
Recuperare l'ultima versione di una release di GitHub




