Tra i principali servizi della piattaforma Microsoft Azure sono presenti gli Storage. Blob, table e queue sono la base di moltissimi altri servizi per memorizzare file, log e permettere automazioni. Se a livello di blob possiamo attuare opzioni che ci permettono di recuperare file cancellati, nel caso di un intero account, invece, non è possibile recuperarlo. Sebbene sia necessaria una conferma, non sono da escludere errori o distrazioni con la conseguenza perdita dell'intero contenuto.
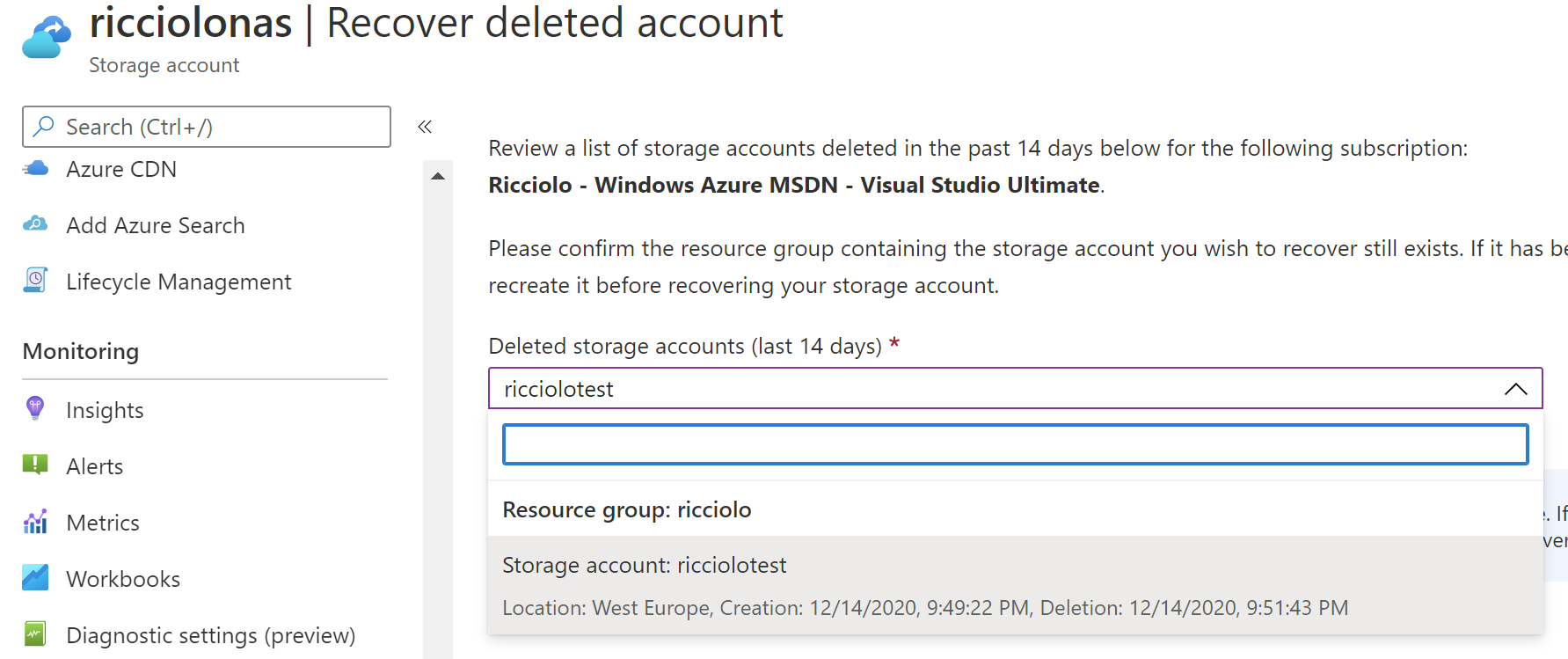
Di recente però è stata introdotta la possibilità di recuperare facilmente dal portale un account cancellato. E' sufficiente recarsi nella gestione di un account già creato, andare nella sezione Support + troubleshooting e selezionare la voce Recover deleted account. Ci vengono proposti gli account cancellati e recuperabili.

Basta premere il pulsante Recover e ottenere di nuovo l'account nello stesso resource group dove era presente precedentemente. I requisiti necessari affinché questo sia possibile sono:
- Che l'account sia stato cancellato negli ultimi 14 giorni;
- Che l'account non sia di tipologia classic.
Non sono previsti costi per questa operazione.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Eseguire una ricerca avanzata per recuperare le issue di GitHub
Utilizzare i variable font nel CSS
Managed deployment strategy in Azure DevOps
Gestione dell'annidamento delle regole dei layer in CSS
Disabilitare le run concorrenti di una pipeline di Azure DevOps
Rendere i propri workflow e le GitHub Action utilizzate più sicure
Utilizzare gRPC su App Service di Azure
Gestire i dati con Azure Cosmos DB Data Explorer
Utilizzare Azure Cosmos DB con i vettori
Recuperare automaticamente un utente e aggiungerlo ad un gruppo di Azure DevOps
Path addizionali per gli asset in ASP.NET Core MVC
Rinnovare il token di una GitHub App durante l'esecuzione di un workflow
I più letti di oggi
- Creare un router per Single Page Application con l'evento navigate
- Serializzazione e deserializzazione JSON in JavaScript
- Utilizzare app-shell per rendere un'applicazione Angular più responsiva alla partenza
- ecco tutte le novità pubblicate sui nostri siti questa settimana: https://aspit.co/wkly buon week-end!




