Nello script #249 abbiamo visto come sfruttare Azure Arc per registrare e controllare server o dispositivi on-premises. In questo script facciamo un passo oltre, volto al vero valore aggiunto che possiamo avere nell'utilizzo di questo strumento. E' infatti possibile installare delle estensioni che l'agent scarica e installa automaticamente al fine di dare nuove funzionalità e tra questi è presente anche Azure Monitor, il quale non fa altro che raccogliere tutta la diagnostica, secondo le nostre regole e mandarle sul cloud, permettendoci di monitorare e attivare allarmi, qualora necessario.
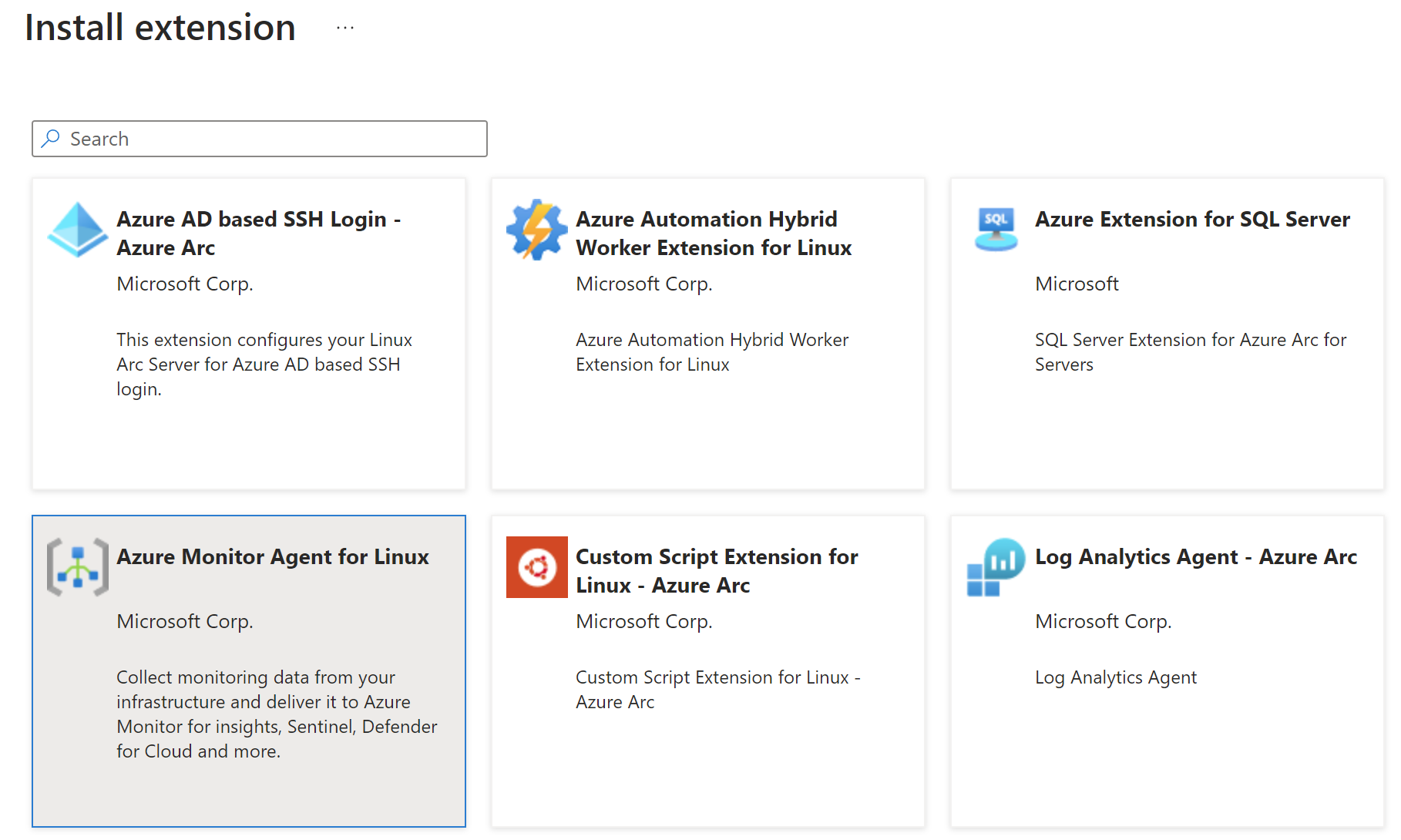
Il primo passo da compiere è quello di entrare sul server, poi nella sezione Extensions e premere su Add. Selezioniamo Azure Monitor Agent for Linux e seguiamo il wizard.

L'agent provvederà ad installare l'estensione che eventualmente possiamo aggiornare, qualora non fosse all'ultima versione.
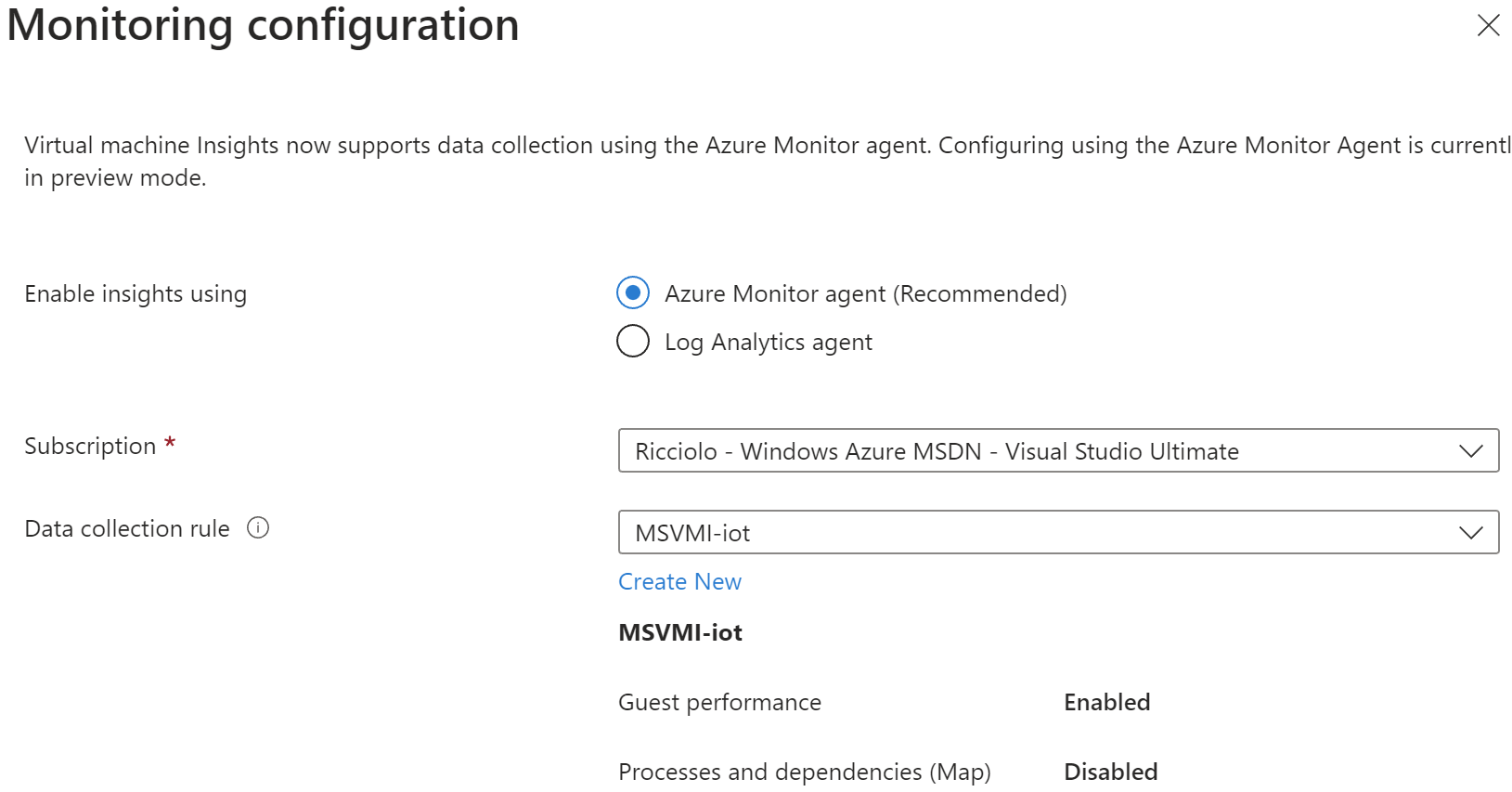
Andiamo successivamente nella sezione Insights e abilitiamo tale funzione con il pulsante Enable. Ci viene chiesto dove caricare i dati, il ritmo di intervallo e poi premiamo semplicemente Create.

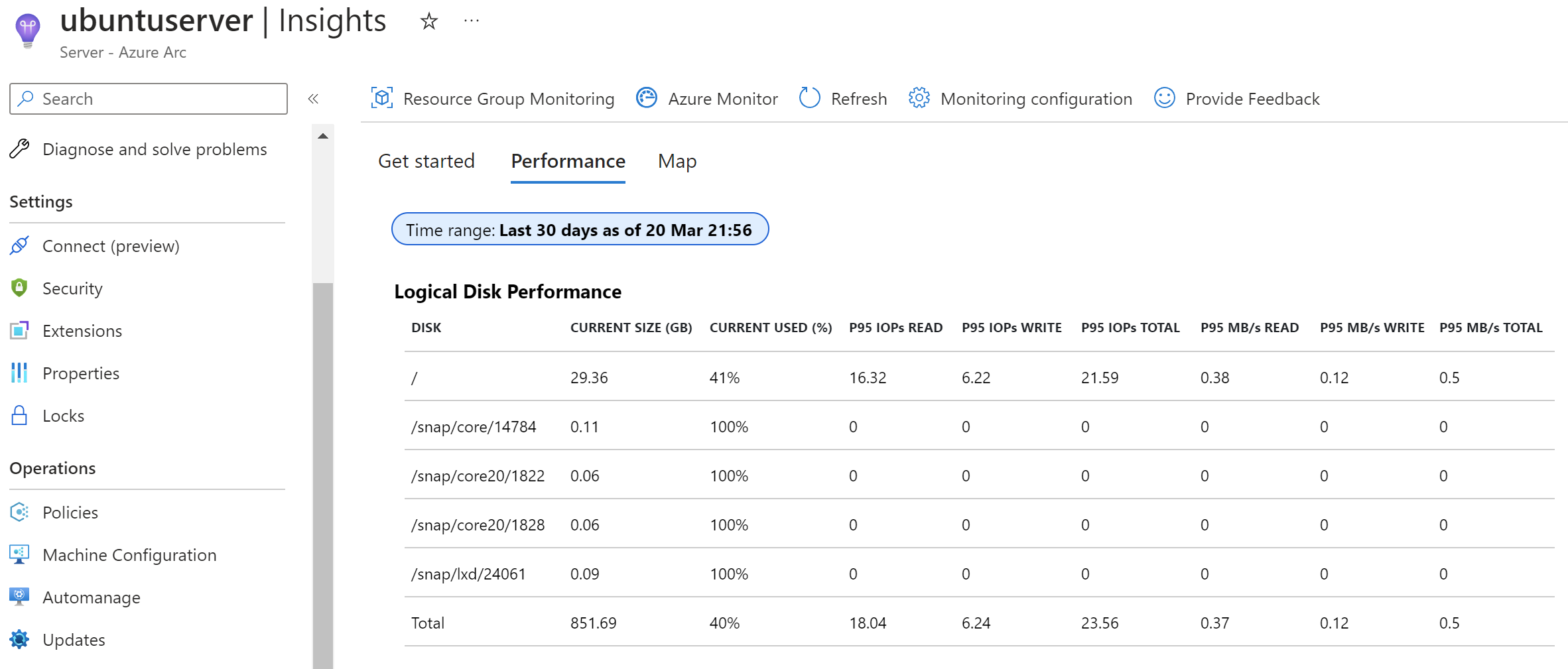
Dopo qualche minuto, se torniamo nella sezione Insighs e nella scheda Performance, troveremo popolarsi i vari pannelli già predisposti. Primi tra tutti i dati relativi al disco e al suo utilizzo.

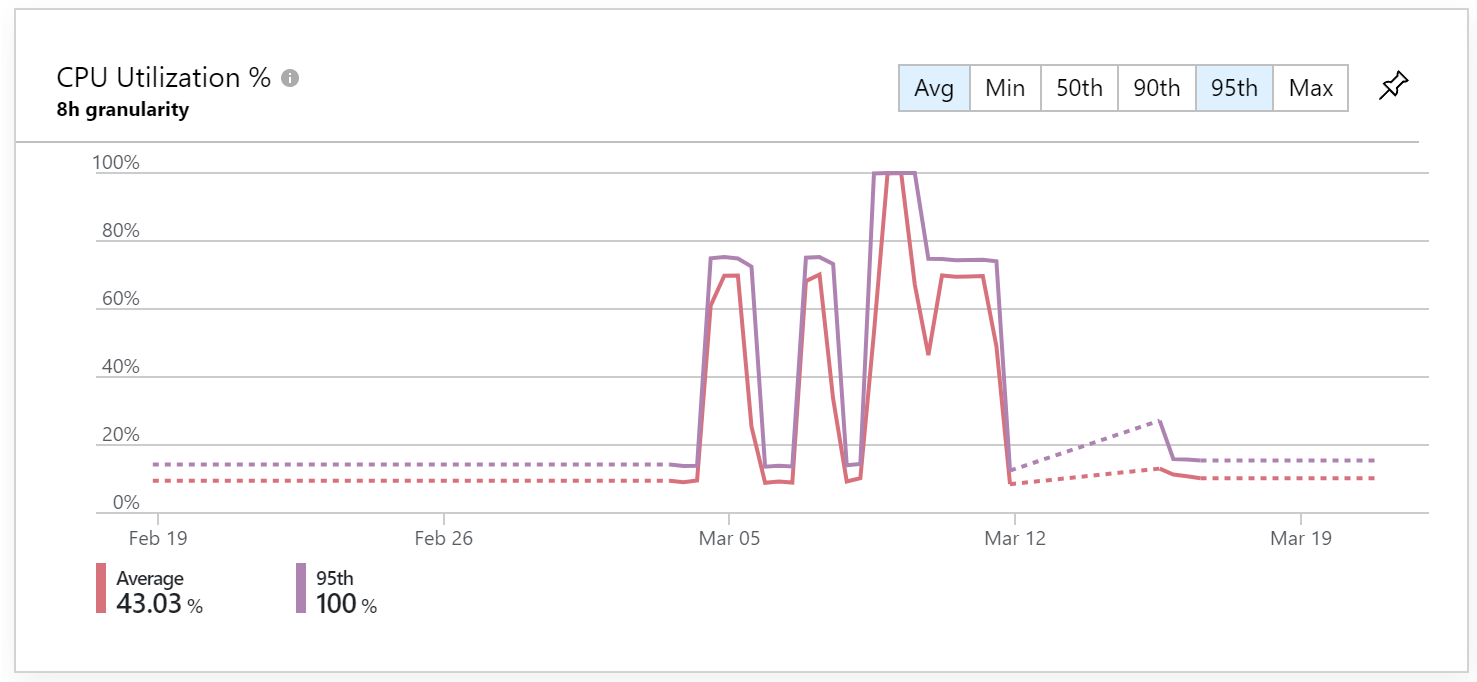
Troviamo inoltre grafici relativi a memoria, rete e CPU, come nella figura seguente.

Con questo passo possiamo raccogliere tutti i dati dei nostri server ed eventualmente poi agganciare gli alert.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Gestione file Javascript in Blazor con .NET 9
Gestire i dati con Azure Cosmos DB Data Explorer
Generare un hash con SHA-3 in .NET
Collegare applicazioni server e client con .NET Aspire
.NET Conference Italia 2024
.NET Aspire per applicazioni distribuite
Utilizzare gRPC su App Service di Azure
Ordine e importanza per @layer in CSS
Persistere la ChatHistory di Semantic Kernel in ASP.NET Core Web API per GPT
Aggiornare a .NET 9 su Azure App Service
Ottimizzare le performance usando Span<T> e il metodo Split
Configurare lo startup di applicazioni server e client con .NET Aspire




