API Management è un servizio PaaS della piattaforma Microsoft Azure che permette fornire e amministrare API web, tipicamente REST. Dispone di molte funzionalità, come il routing, la possibilità di fare mock e di proteggere le chiamate oppure di fare cache delle risposte.
In quanto API, molto spesso esse vengono interrogate da un client web, perciò sottoposte ai controlli di sicurezza dei browser. Per evitare che del codice malevolo facce chiamate a host non autorizzati, i browser effettuano una chiamata di controllo all'endpoint e controllano la presenza di header di nome Access-Control-Allow-* per indicare quali domini, header e metodi sono consentiti. Queste informazioni che prendono il nome di Cross-Origin Resource Sharing (CORS) possono essere restituite direttamente dal backend, oppure, cosa più vantaggiosa, direttamente dalle API Management indipendentemente dai servizi sottostanti.
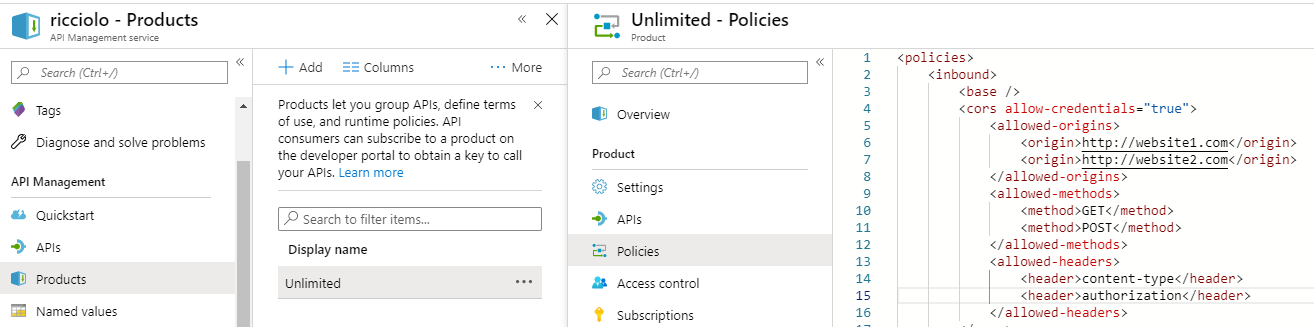
Posizioniamoci quindi dal portale sulle policy di nostro interesse che sono accessibili attraverso il prodotto e selezioniamo dalla lista la voce CORS.

Nell'XML dobbiamo definire gli aspetti di inbound e di outbound. Prendiamo come esempio questa policy.
<policies>
<inbound>
<base />
<cors allow-credentials="true">
<allowed-origins>
<origin>http://website1.com</origin>
<origin>http://website2.com</origin>
</allowed-origins>
<allowed-methods>
<method>GET</method>
</allowed-methods>
<allowed-headers>
<header>content-type</header>
<header>accept</header>
</allowed-headers>
</cors>
</inbound>
<backend>
<base />
</backend>
<outbound>
<base />
<set-header name="Access-Control-Allow-Origin" exists-action="override">
<value>*</value>
</set-header>
<set-header name="Access-Control-Allow-Credentials" exists-action="override">
<value>true</value>
</set-header>
</outbound>
<on-error>
<base />
</on-error>
</policies>Essa definisce:
- La possibilità di inviare token autorizzativi;
- La lista dei domini nella quale risiede il client dai quali è possibile effettuare una richiesta;
- I metodi HTTP consentiti;
- Gli header HTTP consentiti. Quest'ultimi sono molto importanti e possono essere molteplici a seconda del framework che stiamo utilizzando;
- Gli header da impostare in uscita riproponendo lo stesso dominio di origine e consentendo l'invio delle credenziali.
Salvata la policy possiamo provare con tool come cURL o Fiddler ad effettuare una richiesta OPTIONS e vedere gli header in risposta per avere la certezza di quello che abbiamo fatto. Qualora ricevessimo degli errori dai browser, è opportuno controllare nella richiesta quali valori vengono mandati per gli header Access-Control-Request-* ed intervenire per allinearli a quanto abbiamo specificato nelle policy.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Aggiornare a .NET 9 su Azure App Service
Utilizzare il nuovo modello GPT-4o con Azure OpenAI
Utilizzare l'espressione if inline in una pipeline di Azure DevOps
Ottimizzare le pull con Artifact Cache di Azure Container Registry
Usare i servizi di Azure OpenAI e ChatGPT in ASP.NET Core con Semantic Kernel
Utilizzare Azure AI Studio per testare i modelli AI
Creare agenti facilmente con Azure AI Agent Service
Utilizzare gRPC su App Service di Azure
Ordinare randomicamente una lista in C#
Effettuare il refresh dei dati di una QuickGrid di Blazor
Supportare la sessione affinity di Azure App Service con Application Gateway
Utilizzare QuickGrid di Blazor con Entity Framework




